Please don't forget to read Usage part of each element.
Selectable boxes
Selectable boxes are interactive elements allowing users to make a choice from a predefined set of options, making input and selection easier in interfaces.
Types
When it comes to interact with an interface such as a configurator or a wizard, selectable boxes are very handy to navigate through choices. They allow users to answer multiple choices questions as well as unique ones.
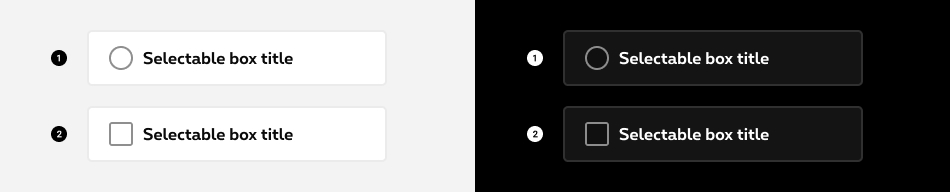
There is 2 types of selected boxes:

-
Unique choice
allow the user to select one unique items in a list of options. -
Multiple choice
allow the user to select one/multiple items in a list of options.
Forms can be simple or complex, so we have prepared clear recommendations for you to use. These guidelines will help you build your forms and maintain consistency between all the forms of our digital platforms. Discover our recommandations to build a form.
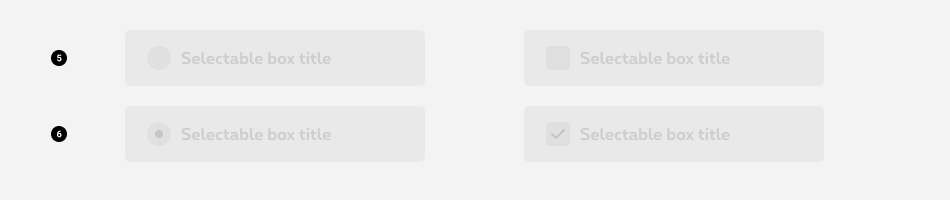
States

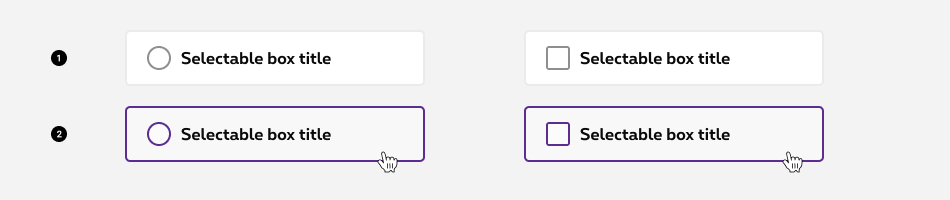
- Default state
State visible before click. Container, selection indicator & label are displayed. - Hover/Focused states
State visible when the cursor hovers the box and triggered by keyboard navigation or click. Border of the container is displayed in another colour depending on the type of selected box. Cursor becomes a pointer.

-
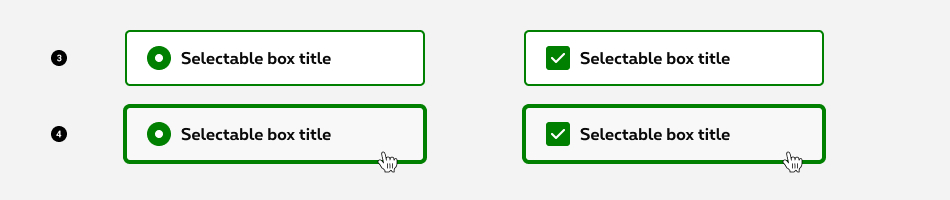
Selected state
State visible after click. The option/choice is selected and the selection indicator is displaying a check mark. -
Selected + Hover/Focused states
State visible when the cursor hovers the box in selected state, and triggered by keyboard navigation or click. The option/choice is selected and the selection indicator is displaying a check mark. Border of the container grows by 1px. Cursor becomes a pointer.

-
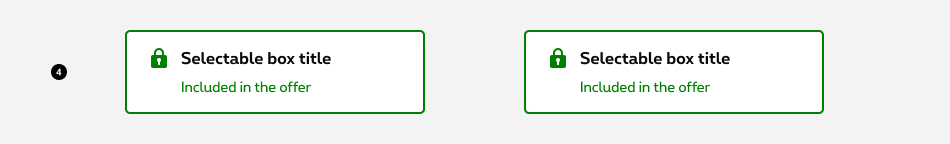
Locked state
State visible if the box is by default selected and cannot be deselected. A helper text is added to inform why the box can’t be deselected.

-
Disabled state
State visible when no interraction is possible with the box. Border and label are displayed but they are greyed out in order to signify the change of state. -
Selected + Disabled states
Same that the default disable state, the check mark is greyed out in order to signify the change of state.
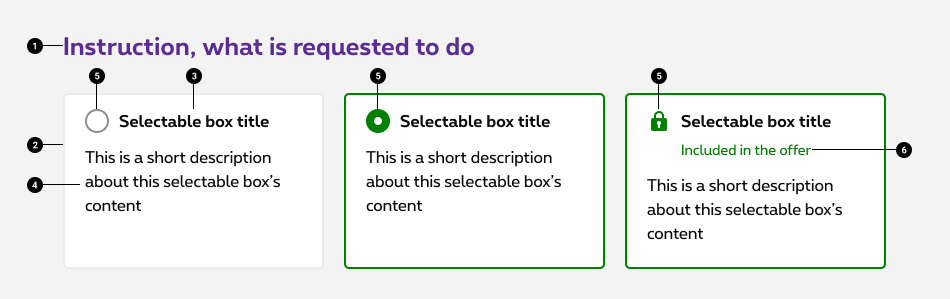
Anatomy

-
Instructions
Clear and concise message that helps the user make the right choice. -
Container
Container is displayed around the text label with a solid color. -
Primary label
Indicates the option/choice that will be selected/made when clicked. Try to be as concise as possible. A text label, an image or a icon + text label can be used. -
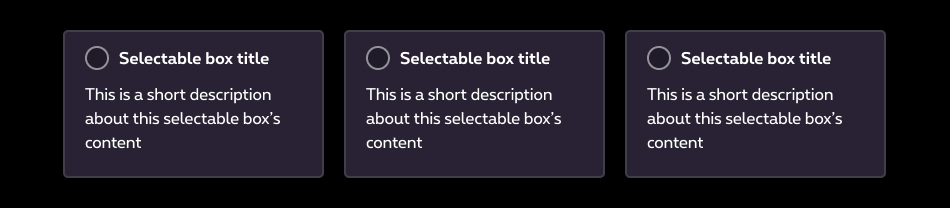
Content (optional)
Provides complementary informations about the choice to make. It can be an explanatory phrase, a price, an image,... -
Selection indicator
Indicates the type of choice (unique or multiple) and the status of the box. -
Helper text (optional)
Gives additional guidance about the status of a selectable box, such as why it could be locked or disabled. It should only take up a single line.
To keep this asset accessible, it's not allowed to use block elements inside a selectable box like lists (ordered and unordered), tables,...
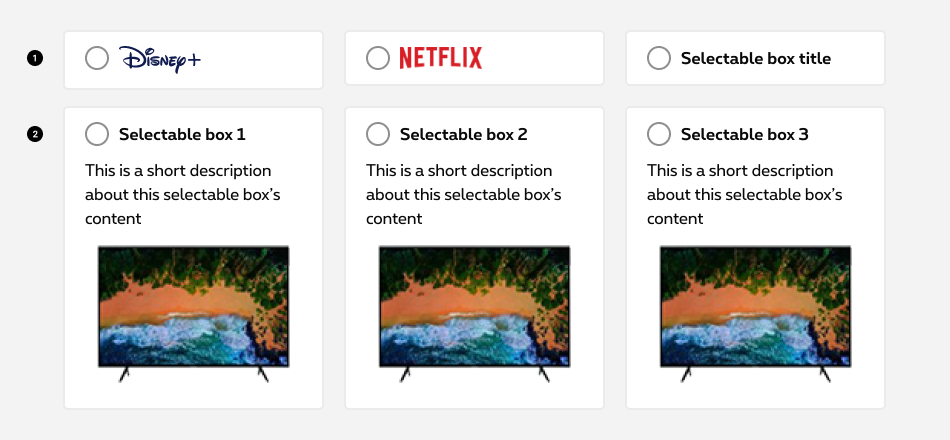
With images

-
Image as primary label
Used if you need a recognizable image to help to make a choice, like famous brands for exemple. -
Image as content
Used if you need to bring some illustrative information about the product to help visually to make a choice.
If you use an image in a selectable box, then you must put some in each one for the same question to keep consistency.
With icons
Icons can be used as a label or in addition to the text label when you need a recognizable visual to help to make a choice, like product icons for exemple.
Be careful that the icon must be obvious and bring clarity and not questioning. If you use an icon in a selectable box, then you must put some in each one for the same question to keep consistency.
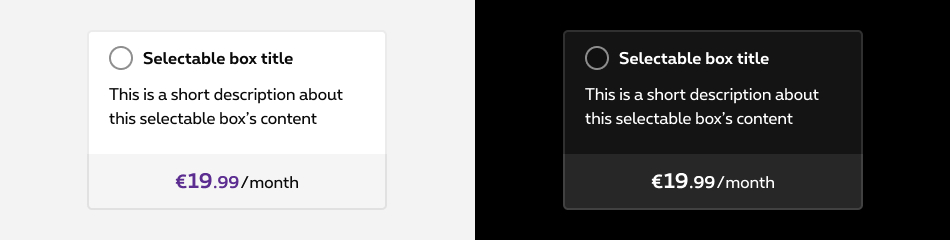
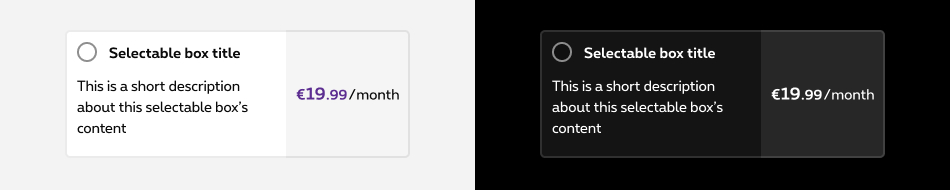
With prices
Used when there are pricing products. The price is displayed at the bottom of each selectable box on desktop and at the right on mobile to be able to compare them and to help to make a choice.
Desktop:

Mobile:

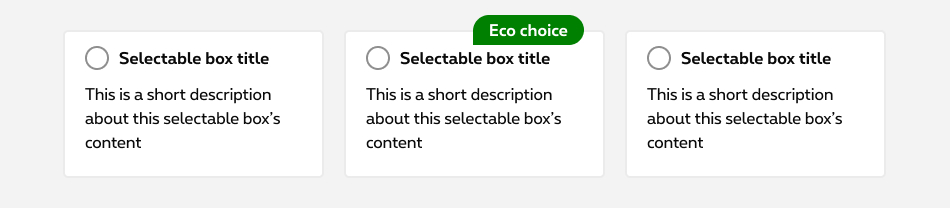
With patch
The patch is used when some of choices need extra indication. The label of the patch need to be as short as possible, just one clear word.
Please refer to the patches article for more usage information.

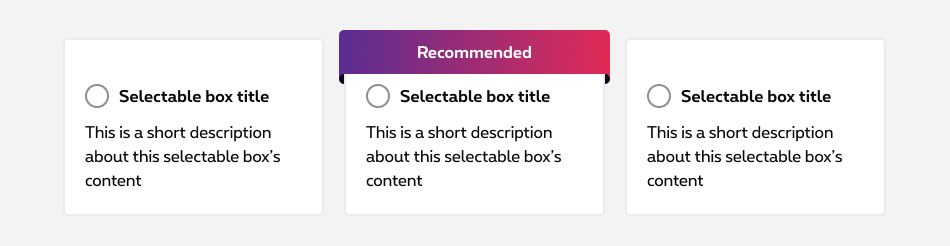
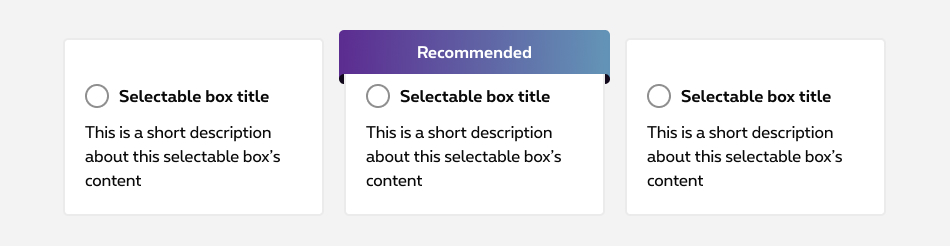
With recommended banner
Only one of the choices can be recommended. The recommended banner is used in this case to bring some highlight on this choice.

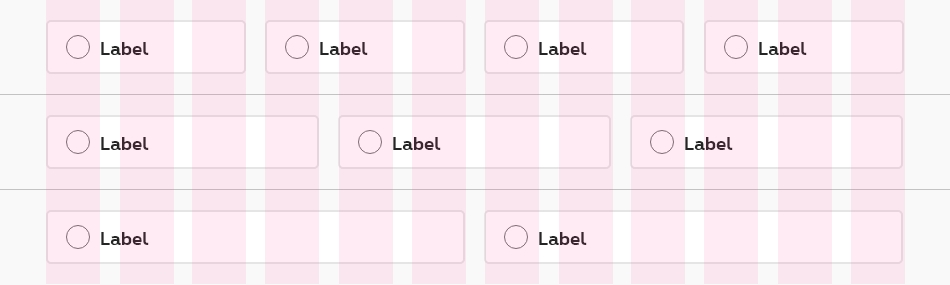
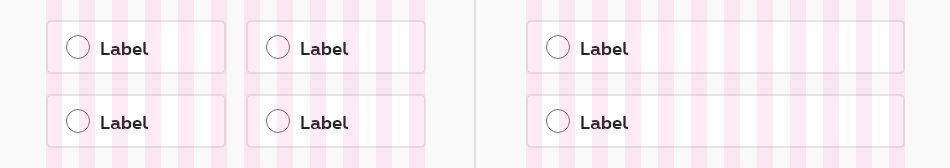
Gridding
The composition options are based on our default grid. Please refer to the gridding article for more information.
Composition of selectable boxes is set to the grid. We can have maximum 4 columns per row in desktop:

And 2 columns maximum per row in mobile:

The height of the boxes is based on the highest box of the row.
Branded Component
Pickx
A specific version exist for Pickx products.

EBU & SE with recommended banner
The selectable boxes are the same for EBU and SE segments, but the recommended banner is different.

Sizes and colors
HTML / CSS
Selectable box
, are built with <input type='radio'>
or <input type='checkbox'>
and a <label>
to be able to click the whole box to select it.
As the content of the box is inside of the <label>
, we cannot put any block element like <p>
, <ul><li>
,...
To simulate a <p>
, we use <span class='rs-sbox-block'>Text of the paragraph</span>
Multiple Selectable boxes must be wrapped in a <fieldset>
containing a <legend>
.
<legend>
can be visually hidden and showed only for screen reader by show-for-sr
class.
Single selectable box must make sense from their labels.
We put ac-
prefix (abbreviation for "accessibility") to know that this id
has been added for accessibility matter.
Optional selectable box must be specified in the <legend>
Checkbox
Negative checkbox
Radio button
Negative radio button
Error state
To use Zurb Foundation form check javascript, data-abide="ajax"
attribute should be added to <form>
so error class will be added/removed dynamically when needed, for example if <input>
is required.
The error message <span>
should have an id
(prefixed with "ac-" as accessibility abbreviation to know this is added for accessibility matter) which should be referenced in the <input aria-describedby="error_id">
for screen readers when the error is displayed. This is automatically added by the javascript.
Locked state
Disabled state
Optional selectable boxes
<legend> must be visible as it shows the optional state.
Specific gridding
The boxes have to be used with flex gridding to align all boxes to same height without any javascript.
With images
It is mandatory to have an alt
attribute wether the image is decorative or not.
In the selectable boxes, as the image the label of the box, it's important to fill it in with a meaningful description.
With icons
With prices
Negative version
With patch
To display a patch you have to wrap the selectable box in a div with rs-has overlap rs-maxh
classes and then, add the patch after the rs-sbox-check-header
with the correct html from Patches component.
Be careful to use span instead of div for the patch as it is forbidden to use block element inside selectable boxes.
With recommended banner
With recommended banner - Multiple items per line on mobile
If you want 2 or more items on mobile, you will adapt your gridding.
But you must also add rs-sbox-same-line
on rs-sbox-highlighted
and on rs-sbox
of the same line.
Branded Component
Selectable boxes only for Pickx
For Pickx we use rs-sbox-pickx
class
Pickx themes with recommended banner
SE with recommended banner
EBU with recommended banner
Configuration metadata
Selector: ds-selectable-boxes
Class: DSSelectableBoxesComponent
Use case example
NOT AVAILABLE LIVE PREVIEW
Inputs
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| options | ISelectableBoxesOptions | undefined | Yes | Defines component configuration |
| id | string | undefined | Yes | Defines unique id of the component |
| name | string | undefined | No | SDefines the name attribute of the control |
| disabled | boolean | false | No | Defines if the control is disabled |
| isSelected | boolean | false | No | Defines if the control is selected |
Outputs
| Name | Type | Description |
|---|---|---|
| forwardOnInputClicked | EventEmitter<string> | Emits the selected input when user clicks the selectable box |
Models
export interface ISelectableBoxesOptions {
isRadioButtonInput?: boolean;
negativeStyle?: boolean;
pickxStyle?: boolean;
lockedState?: boolean;
patch?: boolean;
recommendedBanner?: boolean;
gridding?: boolean;
classSize?: string;
}