Please don't forget to read Usage part of each element.
Header
Top part of all webpages. It contain logo, navigation, segment links, login, cart...
Overview
The header is always at the top of each webpages. It allows the user to navigate easily on the website.


Types
There are 4 different types of header. All types exist both in positive and negative version.
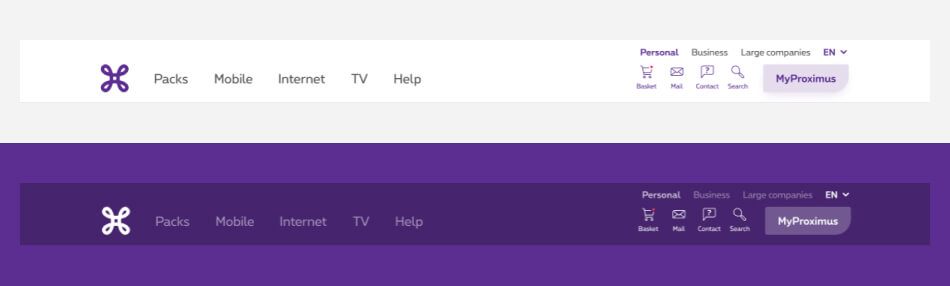
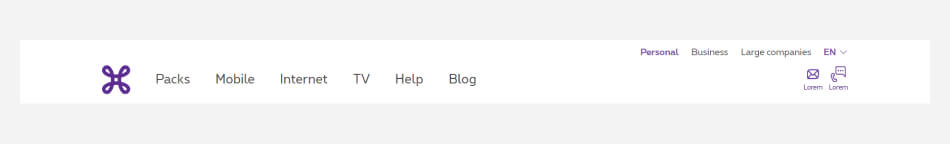
Default
This is the regular header on Proximus website.


-
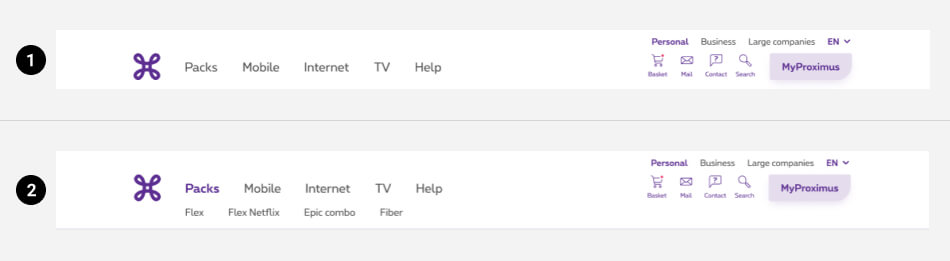
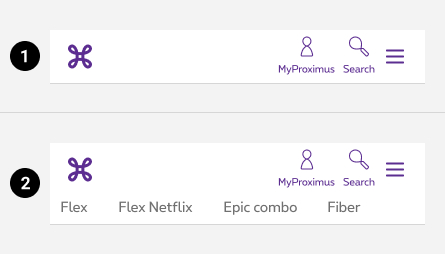
Level 1
-
Level 2
With sub-categories below level 1.
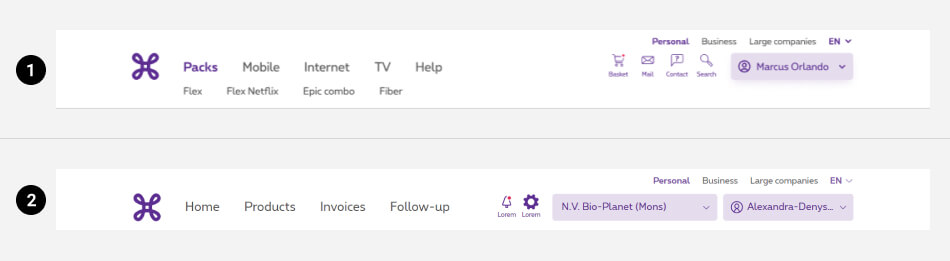
MyProximus
This header is on the MyProximus web pages.

-
CBU
-
EBU
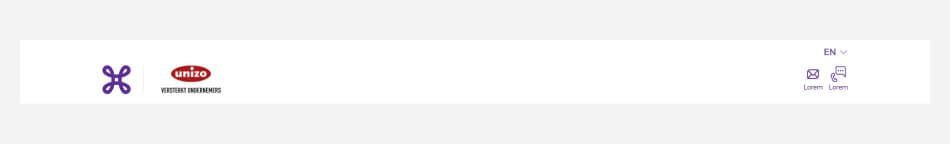
No login button

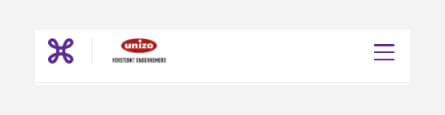
Co-branding


Anatomy
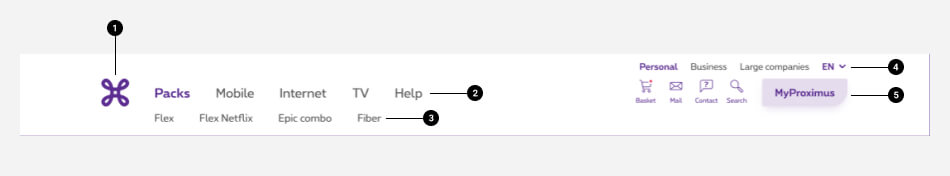
Here is what contains a header to better understand this documentation:

-
Proximus logo
-
Level 1
-
Level 2
-
Top bar
Navigation bar with segments and languages. -
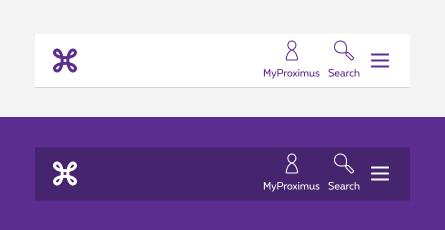
MyProximus
Connexion and profile.
Headers also have several menus:
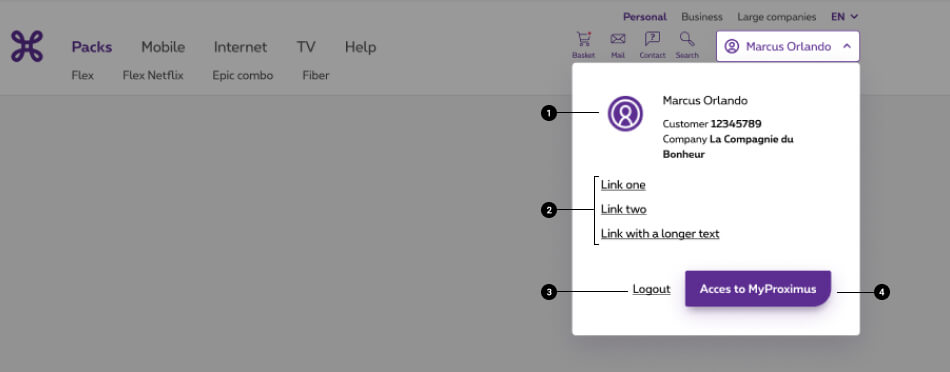
MyProximus user menu

-
Customer info
With its name, customer number and company. -
Links (optional)
-
Logout link
-
Button
To access its full MyProximus profile.
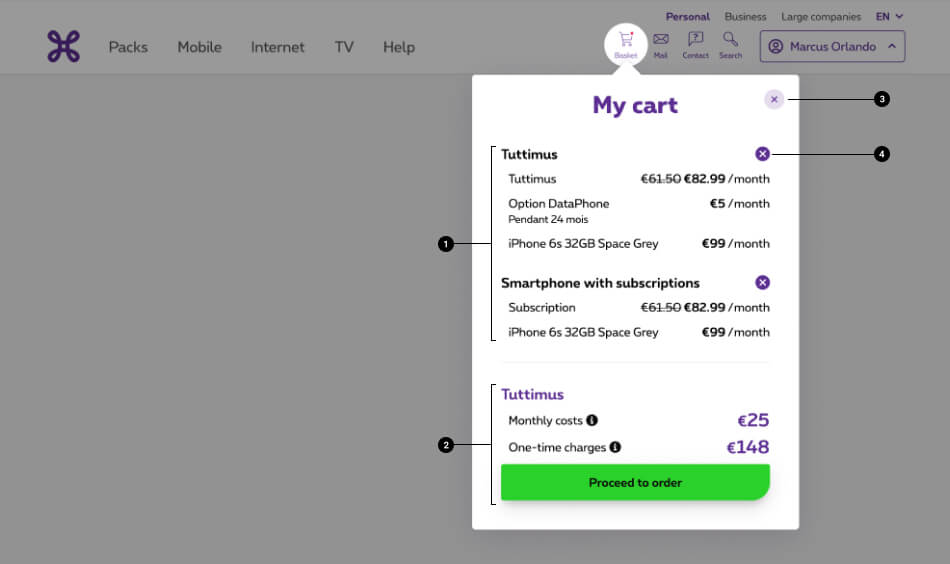
Shopping cart

-
Products summary
-
Price summary
-
Close cart button
-
Remove product button
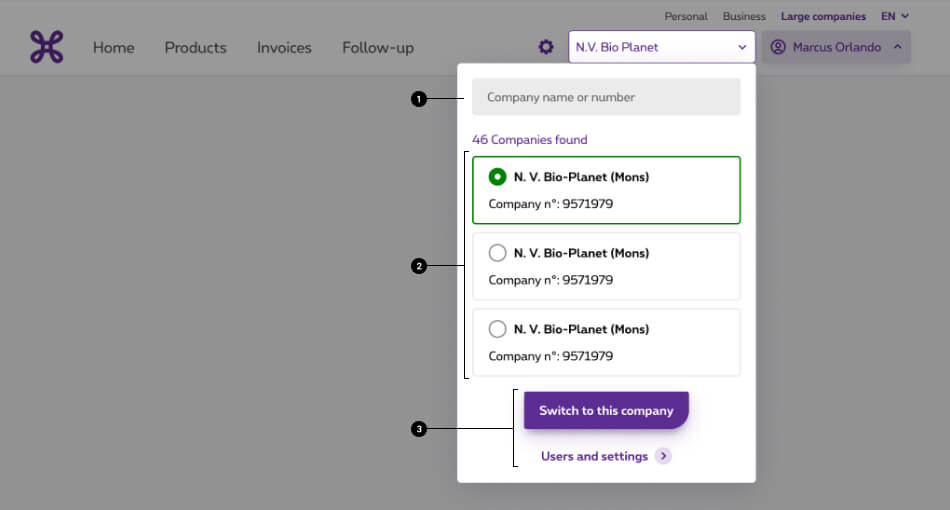
Company selector (ebu)

-
Search field
-
Selectable boxes
To choose from all of the companies. -
Buttons
Primary, secondary or tertiary button to access full profile or settings.
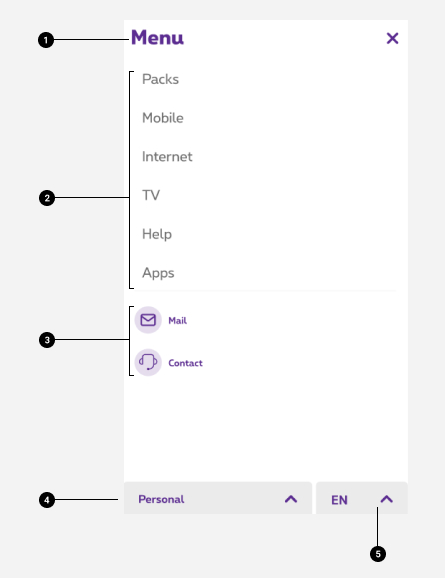
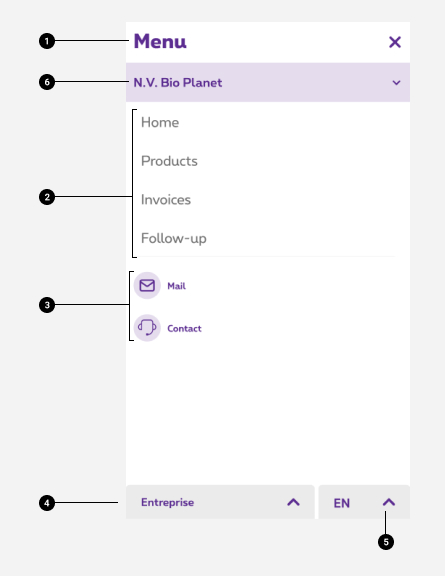
Hambuger menus (mobile)


-
Top bar
-
Products navigation
To access main product pages of Proximus. -
Direct actions
-
Segments
To switch between residential, small enterprises, large enterprises. -
languages
To switch between fr, nl, en, de. -
Company selector (ebu only)
Sizes and colors
For links with target="_blank" please follow this documentation
To choose the version of the header, you have to change the parameter