Please don't forget to read Usage part of each element.
Empty states
Empty states are moments where there is no data to display to the user.
Overview
Empty states are a simple yet extremely powerful way to keep a user informed, supported, and on a productive path. They provide opportunities to communicate what the user would see if they had data, while providing constructive guidance about next steps.

With just enough contextual guidance, empty states ensure a smoothness of experience, especially when things aren’t working as expected.
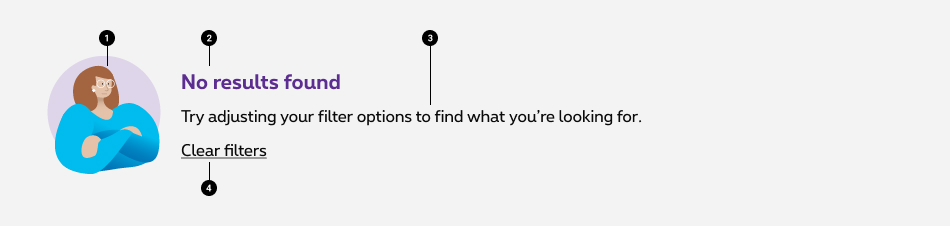
Anatomy
Basic empty state with default link

- Illustrative icon
A non-interactive image that relates to the situation - Title
A short and concise explanation. When possible, try to write a positive and actionable statement. In this example, "Try updating your filters" feels more actionable than "Your search didn't return any results". - Description
Give the users more precise guidance on how to populate the space. Alternatively, you may explain in more details the reason why they encountered an empty space. - Default link
A default link referenced in the body copy above.
Keeping empty states in mind
Well designed empty states will greatly help to improve overall user experience as they offer a way out to the users. They can continue using our products while not being stuck in a dead-end.
When designing empty states, a few questions can help you draw out the solution:
- What will the component look like when empty?
- What are the possible steps that users can take to solve the situation?
- Is there any relevant content that I can provide to help the user?
- How can I turn this situation into something engaging and helpful?
Types of empty states
We've grouped the most frequently encountered empty states in two:
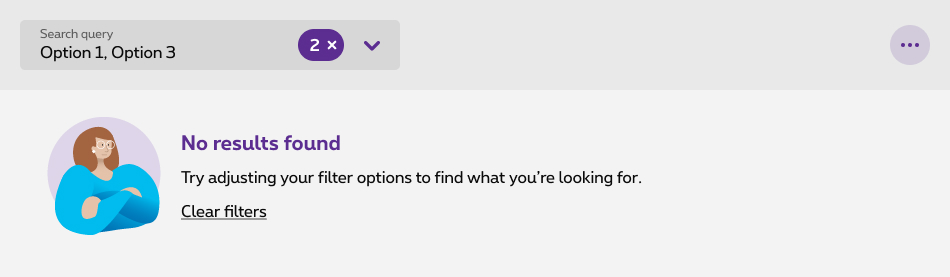
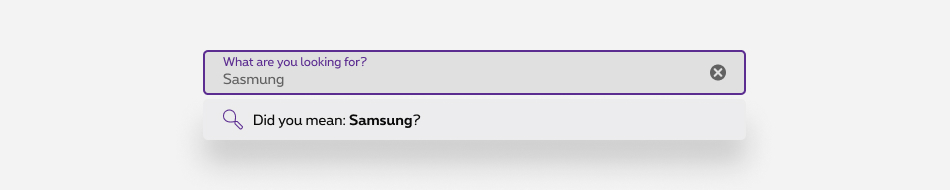
User action empty states
This state happens when users provide an input that return no results. The most common case is during searching and filtering results. If the query doens't match with any result, the system will return an empty state.
Help users solving the issue by providing a clear action plan. There are a few solutions for such a problem:
Trigger the empty state with a CTA to clear the filters

Prevent mispelling and typing error by enabling felixibility in the search fields.

System error empty state
This state happens when the system is unable to provide the requested information to the users. This situation can occur in the following cases:
- System is down or has issue retreiving the data
- Insufficient user rights
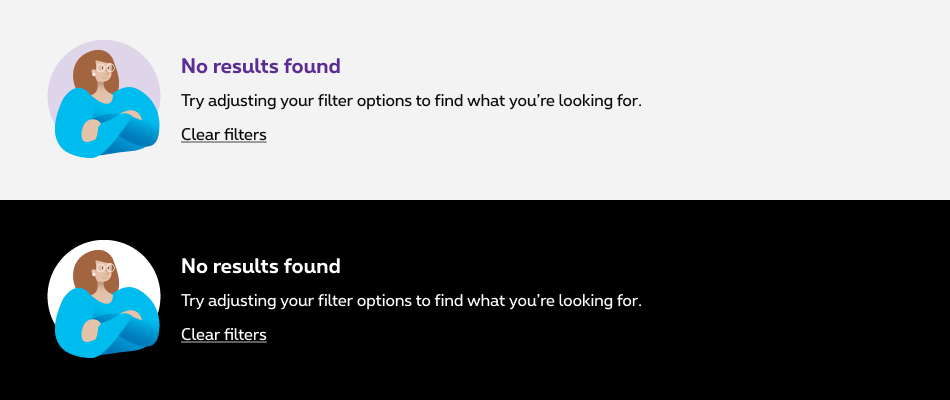
Sizes and colors
Empty state
This HTML could be used inside all components (section, panel, gridding...).
Positif

No results found
facilisi. Etiam quis eros tellus non faucibus nibh. Sed id nulla dui. Proin vitae tortor lacus. Phasellus placerat sodales metus at pellentesque felis luctus quis. Mauris feugiat dictum magna vitae mattis. Lorem ipsum dolor sit amet consectetur adipiscing elit. Maecenas id arcu sapien. Fusce eu lorem hendrerit nunc sodales consectetur
Negatif

No results found
facilisi. Etiam quis eros tellus non faucibus nibh. Sed id nulla dui. Proin vitae tortor lacus. Phasellus placerat sodales metus at pellentesque felis luctus quis. Mauris feugiat dictum magna vitae mattis. Lorem ipsum dolor sit amet consectetur adipiscing elit. Maecenas id arcu sapien. Fusce eu lorem hendrerit nunc sodales consectetur