Please don't forget to read Usage part of each element.
Read more
The 'Read more' feature shortens content, displaying only a portion initially and revealing the rest upon user interaction, preventing interface overload.
Overview
There is one type of read more, available for our different modes:

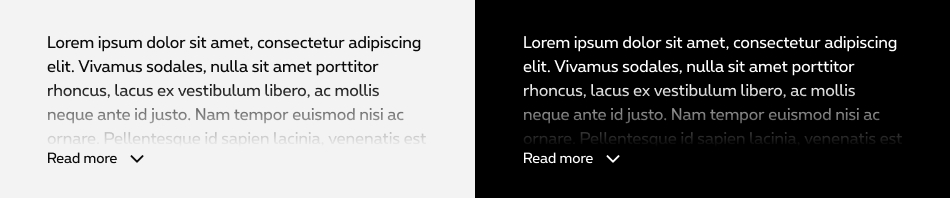
- Positive mode: white and grey2 background colors.
- Negative mode: black background color.
States

-
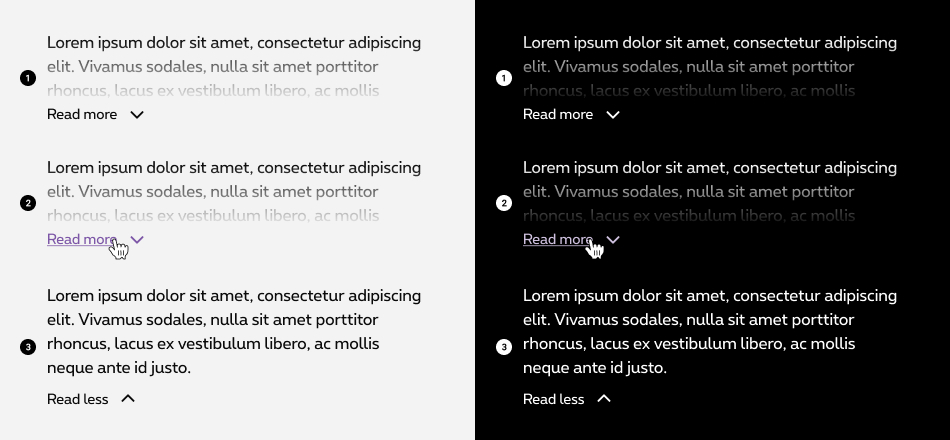
Default state
State visible before click. Only a small portion of the content is displayed and the chevron is pointing downwards. -
Hover/Focused state
State visible when the cursor hovers the label and chevron and triggered by keyboard navigation or click. Cursor becomes a pointer. -
Opened state
State visible when clicked. The branch opens, allowing the full content inside to be revealed. "Read more" becomes "Read less" and the chevron is pointing upwards.
Anatomy

-
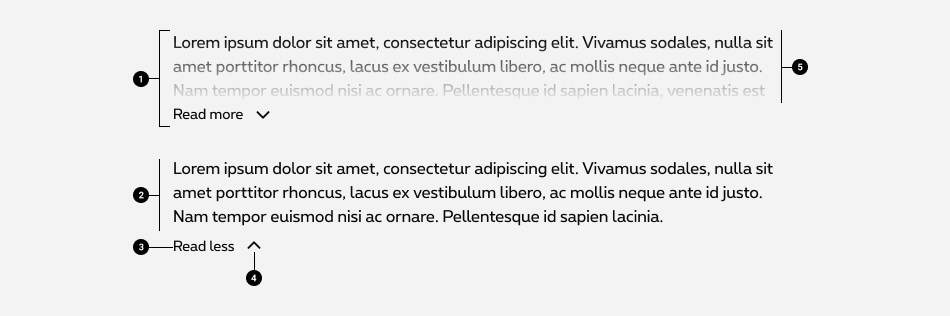
Branch
Branch is the full element with label, chevron and a faded preview of the content. -
Content
The entire content is revealed once the read more link is clicked. -
Label
Allows the user to display the full content of the element.Content of the labelWe strive to keep the consistency of our labels. Please keep "Read more" & "Read less" as is.
-
Chevron
Informs the user about the state of the read more. Pointing down, the content is collapsed. Pointing up, the content is expanded. -
Preview
The user gets to see the beginning of the content before clicking on the read more link. A fading effect let the user know that there is more content than what is shown. The height of the preview can be adapted to your needs.
Responsiveness
Depending on your needs, you can choose to have the read more function only on mobile devices.
Sizes and colors
A Read more
element can be added on long texts with container class rs-read-more-container
and a minimum height of 100px with rs-maxh-s10
added on rs-read-more-content
.
It can be used only on elements with following backgrounds:
- White : default
- Grey2 : with
rs-read-more-container2added tors-read-more-container - Black : with (
rs-read-more-container-neg)added tors-read-more-container
Read more is a webcomponent which needs data-rslib-webcomponent-load="rslib.apps.readmore" attribute to work.
Default (on white background)
lorem arcu et scelerisque magna. Aliquam commodo consectetur massa at fermentum lorem pulvinar vel. Suspendisse sagittis condimentum nisi id iaculis purus lacinia sit amet. Curabitur sed hendrerit quam. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Suspendisse id massa vel nunc vestibulum posuere et at dolor. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin accumsan vulputate arcu et auctor nulla vestibulum id. Sed urna dolor euismod non aliquam sit amet sodales sed ante. Aliquam et nibh at felis tempus tempus. Nam ac risus id velit hendrerit venenatis. Nullam ut erat nisi at porta ligula. Vestibulum a urna vitae risus ultrices iaculis varius ut erat. Donec et sapien mi. Maecenas sit amet lorem orci.Quisque nisl dolor aliquam non ultricies vel ornare eget odio. Quisque vulputate rutrum neque. Nunc ac metus a nisi ornare dapibus at ut urna. Nulla facilisi. Morbi
Grey2 version
lorem arcu et scelerisque magna. Aliquam commodo consectetur massa at fermentum lorem pulvinar vel. Suspendisse sagittis condimentum nisi id iaculis purus lacinia sit amet. Curabitur sed hendrerit quam. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Suspendisse id massa vel nunc vestibulum posuere et at dolor. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin accumsan vulputate arcu et auctor nulla vestibulum id. Sed urna dolor euismod non aliquam sit amet sodales sed ante. Aliquam et nibh at felis tempus tempus. Nam ac risus id velit hendrerit venenatis. Nullam ut erat nisi at porta ligula. Vestibulum a urna vitae risus ultrices iaculis varius ut erat. Donec et sapien mi. Maecenas sit amet lorem orci.Quisque nisl dolor aliquam non ultricies vel ornare eget odio. Quisque vulputate rutrum neque. Nunc ac metus a nisi ornare dapibus at ut urna. Nulla facilisi. Morbi
Negative version
lorem arcu et scelerisque magna. Aliquam commodo consectetur massa at fermentum lorem pulvinar vel. Suspendisse sagittis condimentum nisi id iaculis purus lacinia sit amet. Curabitur sed hendrerit quam. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Suspendisse id massa vel nunc vestibulum posuere et at dolor. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin accumsan vulputate arcu et auctor nulla vestibulum id. Sed urna dolor euismod non aliquam sit amet sodales sed ante. Aliquam et nibh at felis tempus tempus. Nam ac risus id velit hendrerit venenatis. Nullam ut erat nisi at porta ligula. Vestibulum a urna vitae risus ultrices iaculis varius ut erat. Donec et sapien mi. Maecenas sit amet lorem orci.Quisque nisl dolor aliquam non ultricies vel ornare eget odio. Quisque vulputate rutrum neque. Nunc ac metus a nisi ornare dapibus at ut urna. Nulla facilisi. Morbi
Read more on small only
To enable it on small devices only, just add rs-read-more-label-for-small-only
to label rs-read-more-label
.
lorem arcu et scelerisque magna. Aliquam commodo consectetur massa at fermentum lorem pulvinar vel. Suspendisse sagittis condimentum nisi id iaculis purus lacinia sit amet. Curabitur sed hendrerit quam. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Suspendisse id massa vel nunc vestibulum posuere et at dolor. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin accumsan vulputate arcu et auctor nulla vestibulum id. Sed urna dolor euismod non aliquam sit amet sodales sed ante. Aliquam et nibh at felis tempus tempus. Nam ac risus id velit hendrerit venenatis. Nullam ut erat nisi at porta ligula. Vestibulum a urna vitae risus ultrices iaculis varius ut erat. Donec et sapien mi. Maecenas sit amet lorem orci.Quisque nisl dolor aliquam non ultricies vel ornare eget odio. Quisque vulputate rutrum neque. Nunc ac metus a nisi ornare dapibus at ut urna. Nulla facilisi. Morbi
JavaScript
As Readmore is a webcomponent, you will have to load
CONTEXT refers to document or html element parent to data-read-more.
Configuration metadata
Selector: ds-read-more
Class: ReadMoreComponent
e2e testing Id: None
Use case example
NOT AVAILABLE LIVE PREVIEW
Inputs
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| id | string | read0 | Yes | Component id |
| background | ReadMoreBackgroundEnum | undefined | No | Change to 'negative' or 'grey' to have respective background styles |
| height | number | 10 | No | The height goes from 1 to 50 and 10 should is the default |
Outputs
None
Models
export enum ReadMoreBackgroundEnum { Negative = 'negative', Grey = 'grey', }