Please don't forget to read Usage part of each element.
Footer
Bottom part of all the webpages, it contain the site map, the breadcrumb, legal mentions,...
Overview
The footer is the bottom part of all the webpages. It contains the site map, the breadcrumb, legal mentions,...
It's an important section for two reasons:
- It displays pertinent technical informations for the computer user
- It gives a structure to the website
The footer is available in 4 versions:
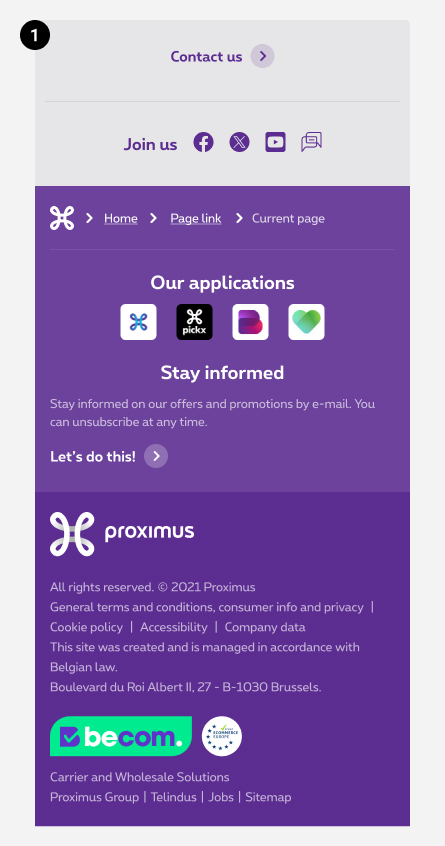
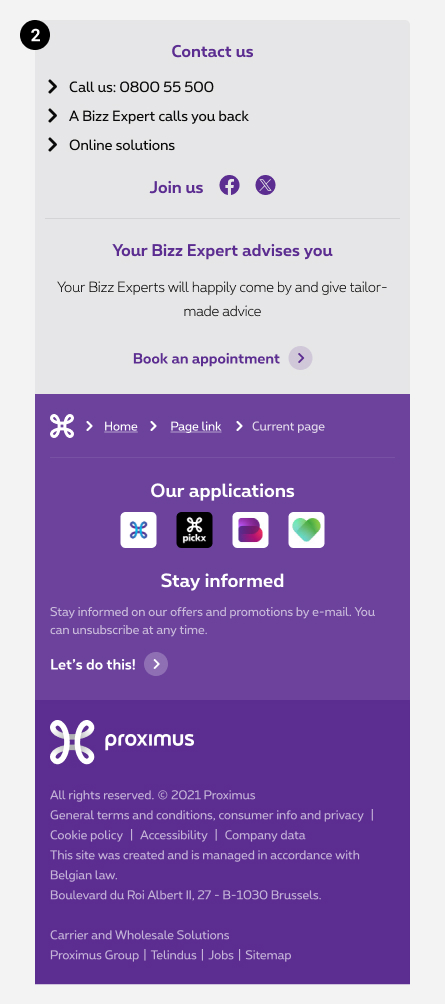
The mobile footer contains less content than in desktop to avoid a very long footer.








-
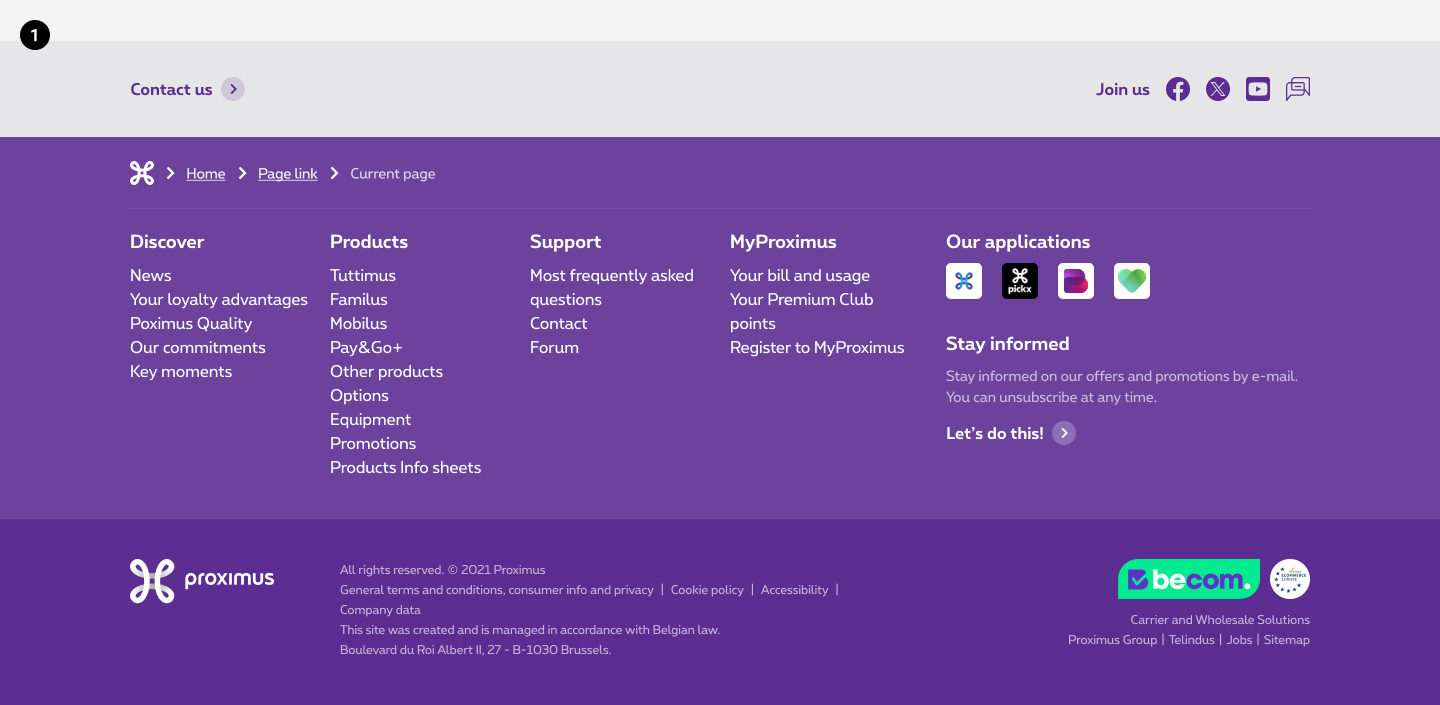
Footer RES
Used for the residential segment of proximus.be -
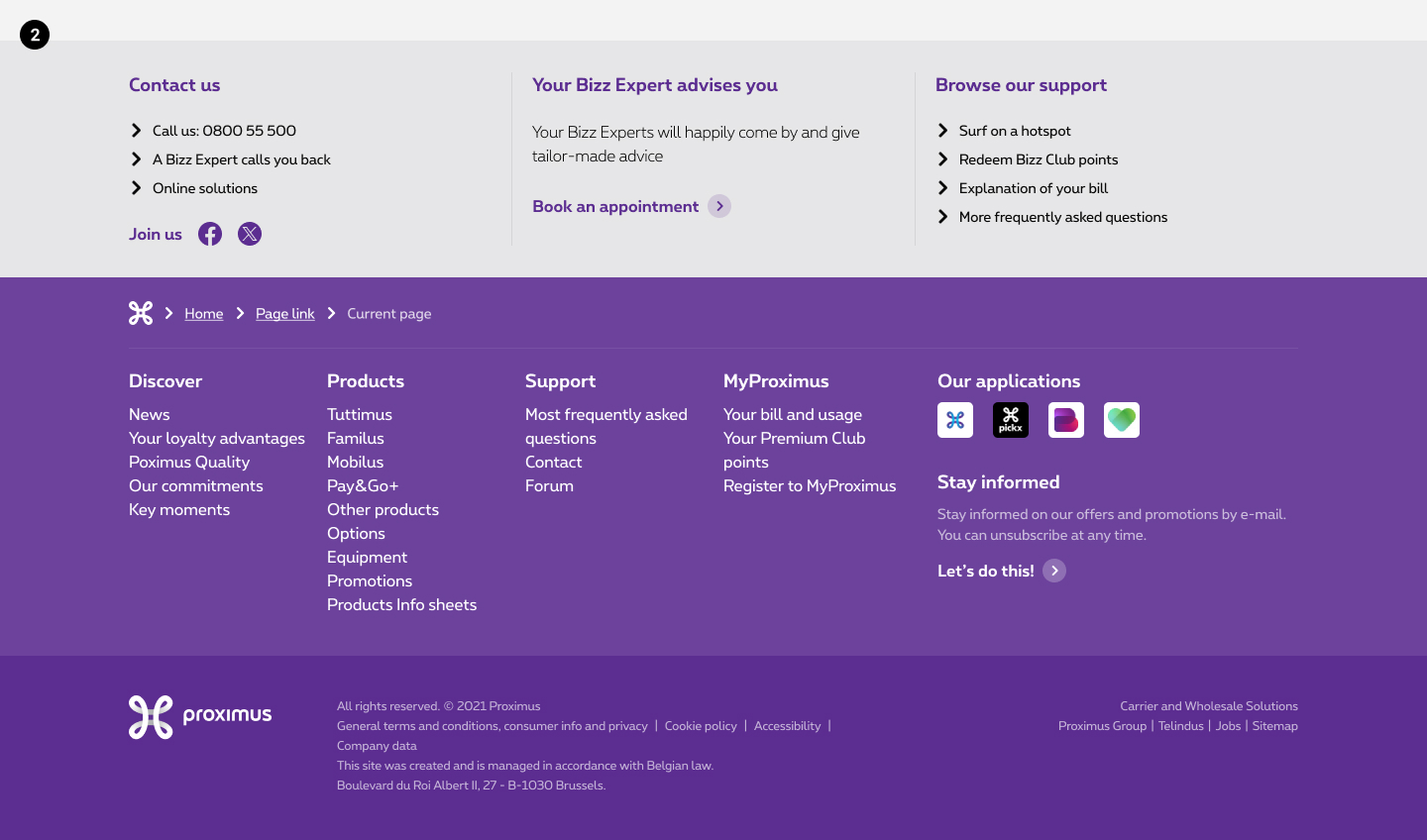
Footer SE
Used for the business segment of proximus.be -
Footer EBU
Used for the large companies segment of proximus.be -
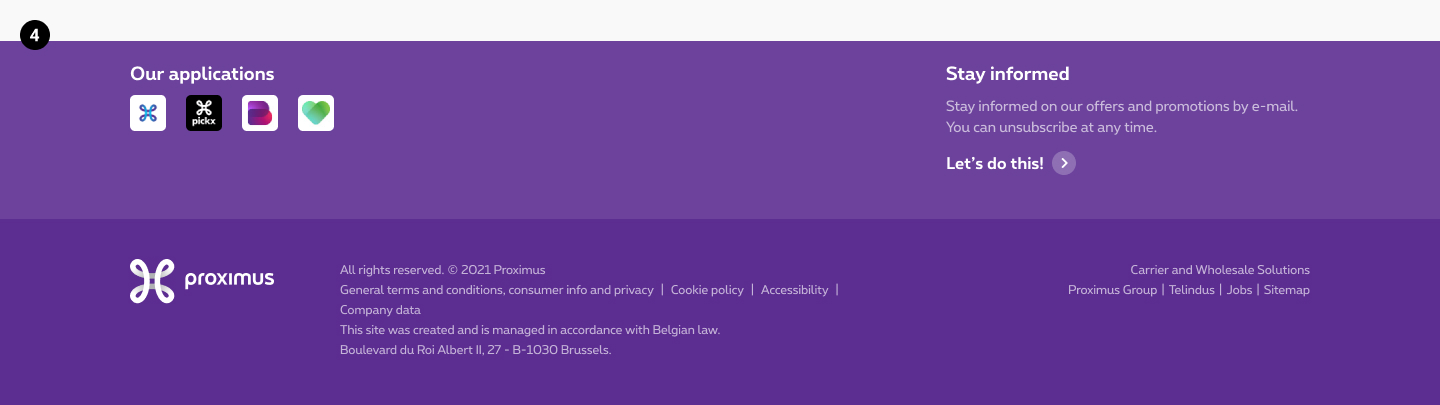
Footer APP
Used for the application pages
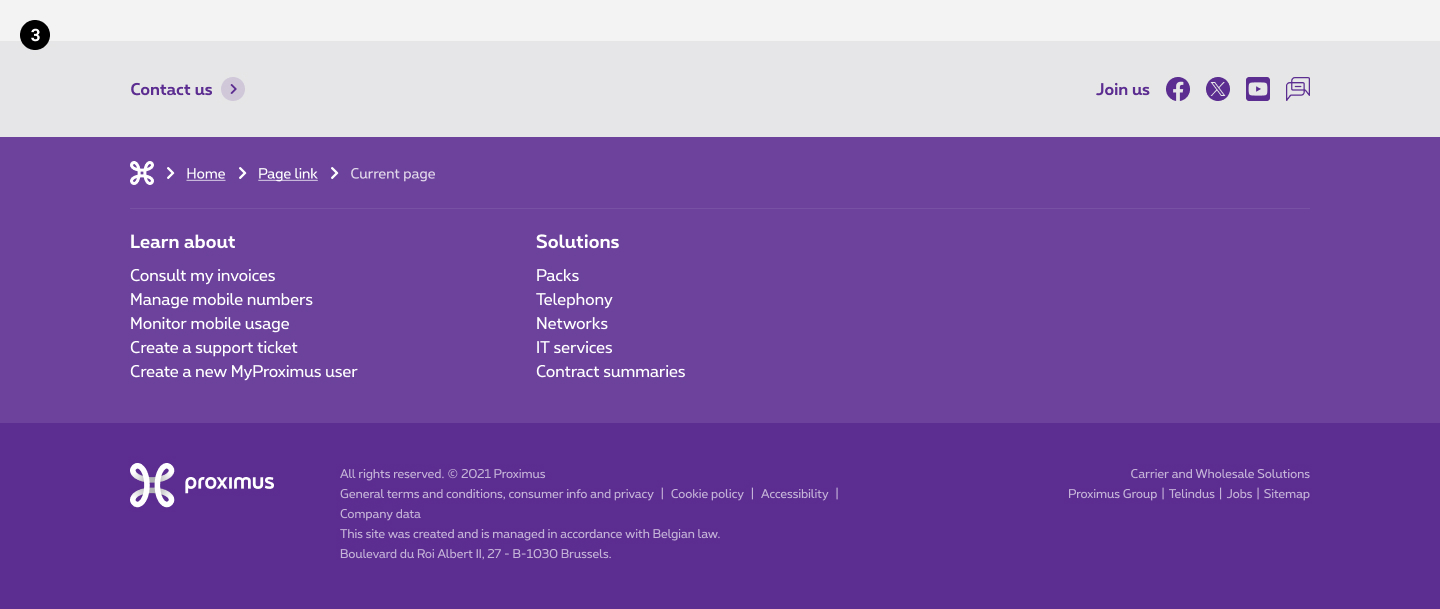
Anatomy

-
Contact
-
Breadcrumb
-
Sitemap
-
External services
External applications, newsletter, ... -
Logo
-
Legal mentions
Sizes and colors
Code
For links with target="_blank" please follow this documentation
To choose the version of the footer, you to change the parameter