Please don't forget to read Usage part of each element.
Timeline
Timeline displays upcoming, current, and past activities.
Types
Timeline displays upcoming, current, and past activities to the user. It can be both functional and informational:
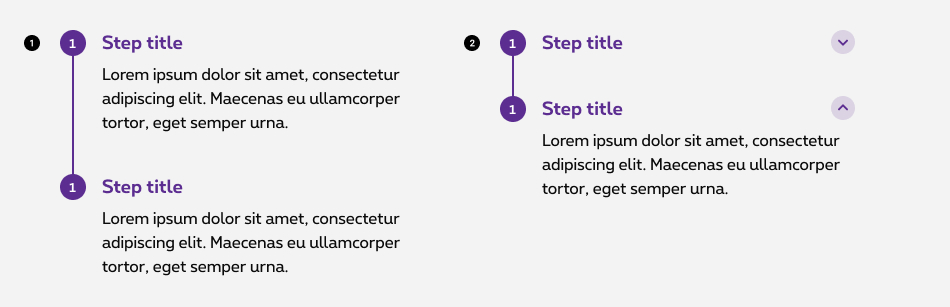
Informational timeline
The informational timeline gives an overview to the user about the steps to achieve an action (e.g. activate a product).

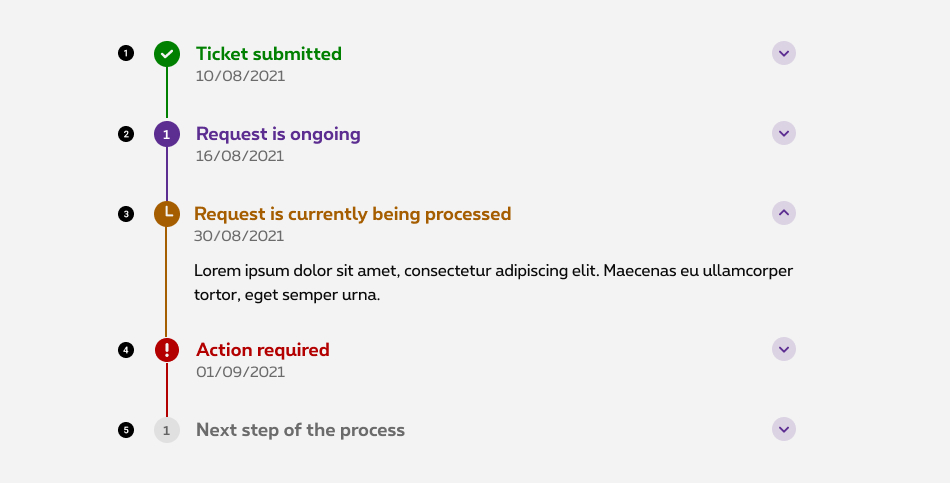
Functional timeline
The functional timeline informs the user about an ongoing process by displaying upcoming, current and past activities (e.g. ticketing system).

The functional timeline component is not available in negative mode.
States

-
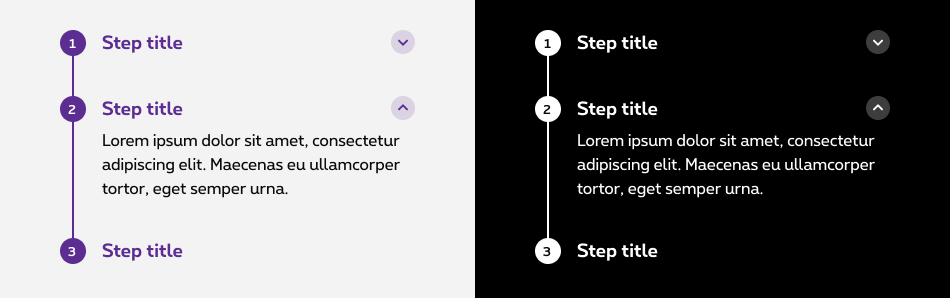
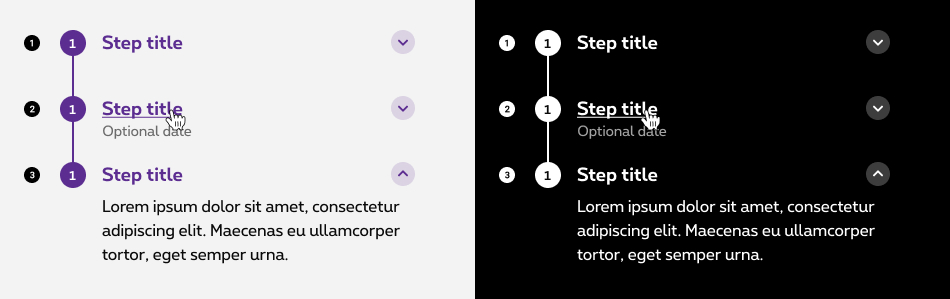
Default state
State visible before click. Content is hidden and the chevron is pointing downwards. -
Hover/Focused state
State visible when the cursor hovers the step and chevron and triggered by keyboard navigation or click. Cursor becomes a pointer. -
Opened state
State visible when clicked. The branch opens, allowing the full content inside to be revealed. The chevron is pointing upwards.
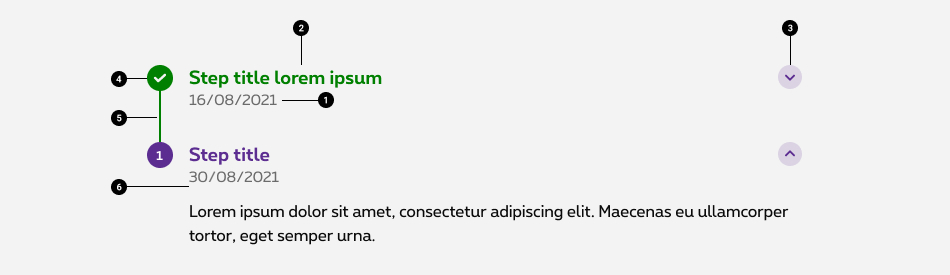
Anatomy

-
Step timestamp (optional)
Gives a precise indication about the time of the step. Allowing user to follow chronologically the timeline. -
Step title
Indicate the name of the step. Use clear and concise labels to facilitate user's understanding (e.g.: delivery method, document upload) -
Chevron (optional)
Informs the user about the state of the expandable step. Pointing down, the content is collapsed. Pointing up, the content is expanded. You have the possibility to open one by default. -
Step indicator
Displays the step information via the color and the icon/numbers. -
Timeline bar
Provides an additional hint about the progression, depending on its location. -
Step content (optional)
If needed, content provides a space to fit in additional content and/or component for the user to interact with.
Step with content
If needed, content provides a space to fit in additional content and/or component(s) for the user to interact with. This content can be directly displayed or hidden inside a accordion.

- Default displayed
-
Hidden inside a accordion
In case of accordion, you have 2 options available:- Parameter the accordion to have one step expanded by default.
- Parameter the accordion to allow the user to expand multiple steps at once.
Functional timeline
Statuses
5 statuses are available for the functional timeline:

-
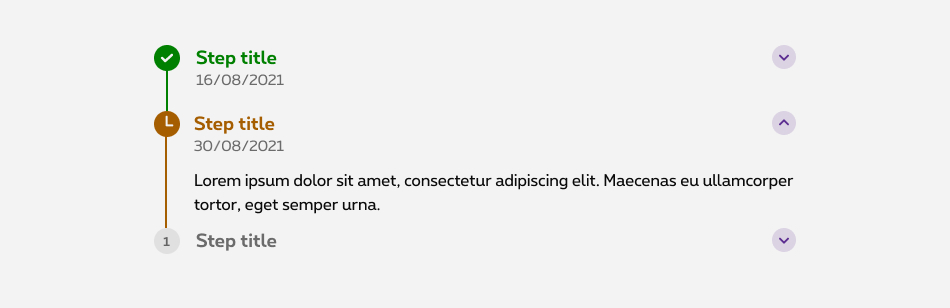
Success
The step is done. - On going
The step is ongoing. - Pending
The step is currently being process or in a waiting state. - Error
The step requires an input from the user. - Inactive
The step exists but hasn't started yet.
Reverted functional timeline

-
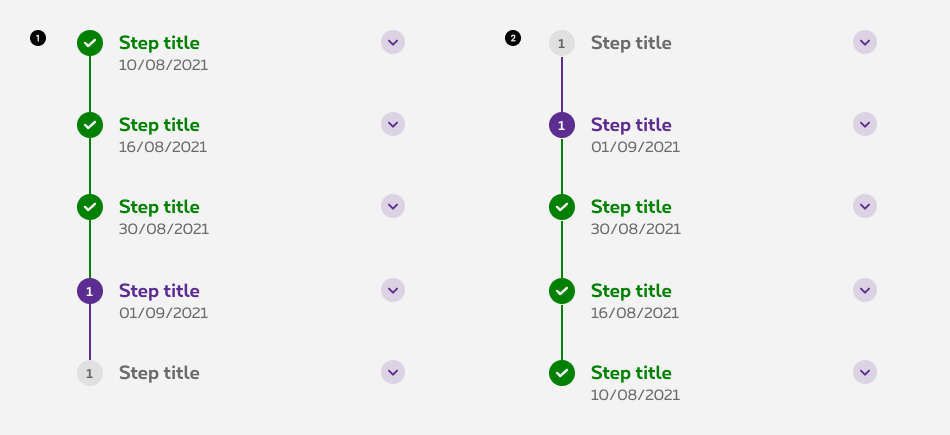
Chronological timeline
Displays chronological events to the user. -
Reverse chronological timeline
Displays reverse chronological events to the user.
Best practise
-
Make it start; make it end.
The user must know when the process starts and when it ends. Therefore, when using a timeline, the component will always begin with a discus and end with another one. -
Anchors, anchors, anchors!
Sometimes, the timeline will be bigger than the height of the screen. When accessing the page where the component is, try to use an anchor to allow the user to leapfrog to the latest step.
Related elements
Progress indicator vs. Timeline
Progress indicator offers an indicative information about the progression of the user within a multi step task. Whereas timeline is more adapted to offer the user an interactive set of elements to indicate a chronology of events. (e.g. tickets follow up, informative content about processes, etc.)
Sizes and colors
Structure
To build a timeline put a <div>
with rs-tmline
class.
Inside put an <ol>
with rs-tmline-list
class and inside this list a <li>
with rs-tmline-item
class.
-
rs-tmlinediv must have aria-label='breadcrumb' attribute; - The current
rs-tmline-itemmust havers-selectedclass and aria-current='page' attribute; -
rs-tmline-indicator-elwhich has a number inside needs a second <span> with an explicite aria-label attribute.
Default steps
-
Lorem Ipsum
-
Lorem Ipsum
-
Lorem Ipsum
Statuses steps
The steps of the timeline can be used with a status. To use a status, put the following classes with rs-tmline-item
class.
Take care that a status must have an appropriate icon instead of a number excepted for the ongoing status.
-
rs-done: done status -
rs-selected: ongoing status -
rs-warning: waiting status -
rs-error: status who requires an input from the user
Put a i
tag inside the rs-tmline-indicator-el
element.
Put an explicite aria-label attribute with the status on the i tag.
-
Lorem Ipsum
-
Lorem Ipsum
-
Lorem Ipsum
-
Lorem Ipsum
Reverted timeline
All timelines are available with reverted steps. Just add rs-tmline-inverted
class on the <div>
with the rs-tmline
class.
-
Lorem Ipsum
-
Lorem Ipsum
-
Lorem Ipsum
-
Lorem Ipsum
Informative steps
If you have a timeline who is only informative for the user with no current steps, you must use the rs-selected
on all the steps.
-
Lorem Ipsum
-
Lorem Ipsum
-
Lorem Ipsum
Clickable / Links
rs-tmline-title
must have a type="button"
attribute and must be a <button>
instead of a <div>
.
Steps with content
-
Lorem Ipsum
in faucibus orci luctus et ultrices posuere cubilia Curae; Suspendisse id massa vel nunc vestibulum posuere et at dolor. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin accumsan vulputate arcu et auctor nulla vestibulum id. Sed urna dolor euismod non aliquam sit amet sodales sed ante. Aliquam et nibh at felis tempus tempus. Nam ac risus id velit hendrerit venenatis. Nullam ut erat nisi at porta ligula. Vestibulum a urna vitae risus ultrices
-
Lorem Ipsum
in faucibus orci luctus et ultrices posuere cubilia Curae; Suspendisse id massa vel nunc vestibulum posuere et at dolor. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin accumsan vulputate arcu et auctor nulla vestibulum id. Sed urna dolor euismod non aliquam sit amet sodales sed ante. Aliquam et nibh at felis tempus tempus. Nam ac risus id velit hendrerit venenatis. Nullam ut erat nisi at porta ligula. Vestibulum a urna vitae risus ultrices
Steps with date
-
06 october 2021
-
06 october 2021Next step
urna dolor euismod non aliquam sit amet sodales sed ante.
Negative version
Simply add rs-tmline-neg
to rs-tmline
container.
Only these type of timeline are available:
- Informative timeline;
- Timeline with content;
- Timeline with date.
-
Lorem Ipsum
-
06 october 2021Lorem Ipsum
-
Accordion
If you need an opened accordion by default, set aria-expanded on true in the button and aria-hidden on false in the accordion content.
Toggle accordion
Add jsrs-tmline jsrs-tmline-toggle
classes around Timeline component.
Add jsrs-tmline-step
on all step links <a>
.
Timeline accordion is a webcomponent which needs data-rslib-webcomponent-load="rslib.apps.timeline" attribute to work.
Changing visual
Follow same rules as for Toogle accordion.
Add data-step-image
attribute with the img source to every step link <a>
.
The <img>
must have jsrs-tmline-visual
class. JS will update it with the selected image step.
-
Choose and order the Bizz Online package that fits your needs: from €15/month (excluding activation fees)
I discover the Bizz Online solutionsStarter promoNeed advice?Your Bizz Expert will call you
-
-
-
-
JavaScript
Each time you add timeline element to the page, you have to use this JS function
As Timeline accordion toggle is a webcomponent, you will have to load
Next time you add Timeline accordion toggle to the page, you also have to call this JS:
CONTEXT refers to document or html element parent.
