Please don't forget to read Usage part of each element.
Basic Elements
Discover our ground principles to build digital products.
-

Background colors
Background colors allowed to use according to Proximus branding guidelines including primary, secondary, opacity, promo, status, states,...
-

Background outgrid
Extended background images or videos going out of the gridding
-

Border
Rules about bordering elements ansd outlining elements.
-

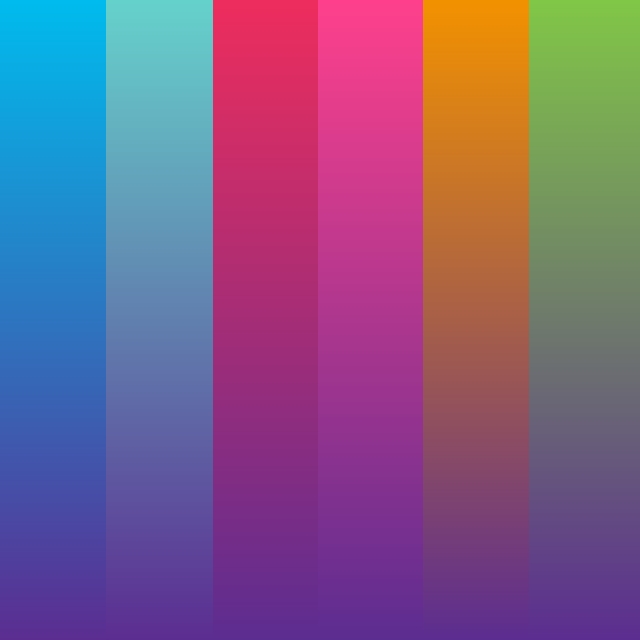
Gradients
The gradients are our main colour application and one of the most recognizable assets of our identity.
-

Headings
Headings are categorized from levels 1 to 6, serving as the largest and most prominent text elements on the screen. They are specifically intended for brief and crucial textual content, including numerals.
-

Icons
Icons communicate meaning in a graphical user interface.
-

Images
Images help tell a story, clarify complex messages that are difficult to express with words, and simply express a brand's visual language.
-

Navigation arrows
Allow to navigate easily trough content. Whether it's through pages, slides or carousels.
-

Notification dot
A notification dot notifies the user that something is new or updated, without showing a count.
-

Radius
The shape system currently supports three types of radius that can be applied to component corners
-

Separators.
Separators helps create a visual division within the content.
-

Shadow
Elevation in digital product is the key to make content stand out
-

Spacings
Using spacings help to give space and let your product breathe.
-

Text colors
Text color is crucial to help users understand visually the value of the text
-

Text sizes
Text sizes has been built to provide hierarchy and consistency for all cases throughout Proximus digital experience.
-

Video
XXX