Please don't forget to read Usage part of each element.
Latest news
You'll find here all you need to know to be up to date with the Design System.
11/10/2024
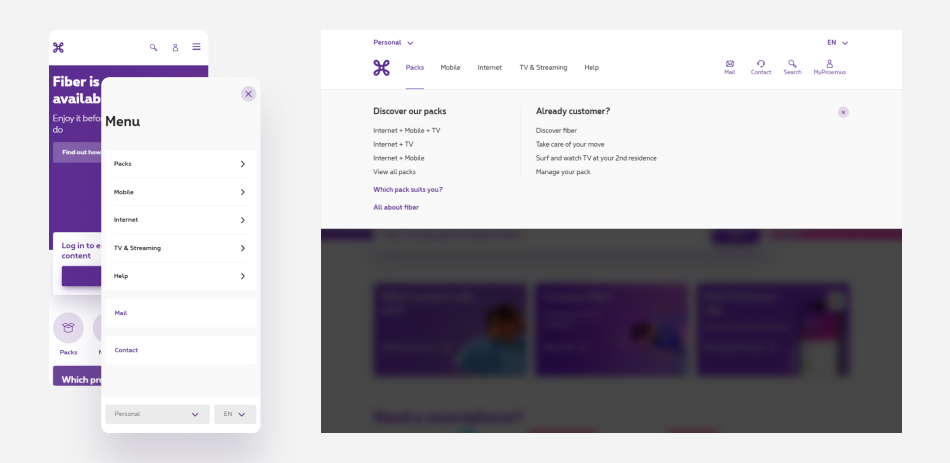
Revamped top navigation
The new top navigation is now live across the Proximus website, including the Residential, Small Enterprises, Large Enterprises segments, and Digital Accelerator pages.
Key improvements:
- Simplified structure: A cleaner, more intuitive structure makes it easier for users to find the content they need, reducing friction and improving overall usability.
- Optimized navigation for desktop and mobile: On desktop, the navigation now includes a Mega Dropdown (MDD) system, allowing users to explore multiple categories and subcategories at once for quicker access. For mobile, we've implemented a more streamlined, mobile-friendly design that enhances ease of use and efficiency on smaller devices.
- Accessibility and performance: The new navigation is fully optimized to meet updated accessibility standards, enhancing overall site performance and ensuring smoother user interactions.
The Header 2.0 will be extended to all external Proximus websites in the next phase.
Header is now fully available for implementation and on the UI Kit (Proximus & Scarlet themes).
Check Header documentation for more details.

14/08/2024
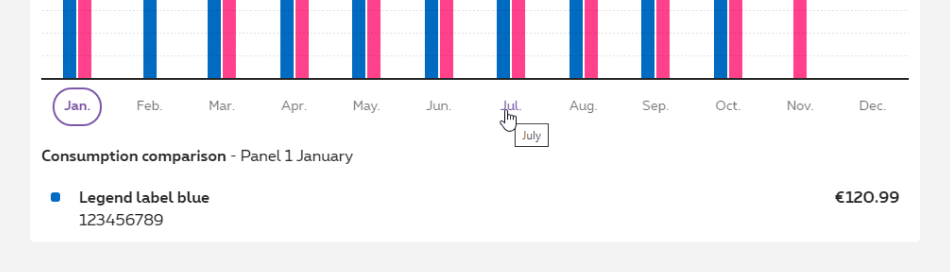
Bar chart visual updates
With the aim of guaranteeing accessibility while maintaining a good visual result, title attribute is added if word is truncated. For a better contrast between the different states, selected state has been updated with bold text instead of regular. Check Bar chart documentation for more details.

05/07/2024
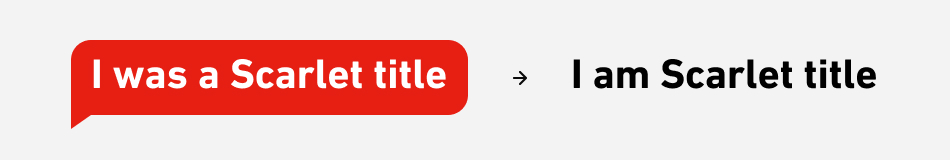
Scarlet headings simplification
To render the Scarlet theme a bit more sober, title patches are no longer allowed and default titles take the same color as body text. Check Headings documentation for details.

26/06/2024
Fix bug on Graph chart
On Safari browser, there was a render issue with dotted lines background.Now, it's fixed for web and for Proximus+ app. Check Bar chart documentation for details.
29/02/2024
One Warning color
The warning color is now the same for background and text to guarantee consistency.
28/02/2024
Upload field Improvement
The input type="file" element has been revised to be simpler. From now on, it uses native HTML. Less JavaScript for more performance.
You will notice that the button is just an icon to avoid repetition with the label.
Documentation of Upload field has been updated and old HTML has been deprecated. Please take care of your pages.
28/02/2024
Enhanced spinner
We've revamped the spinner web component to ensure simplicity and consistency. Now, enjoy a neutralized and standardized spinner, bringing a seamless experience for everyone, for both brands: Proximus & Scarlet.
Proximus
Scarlet
Accessibility guidelines are now up to date, check out the updated documentations to adapt your pages:
26/02/2024
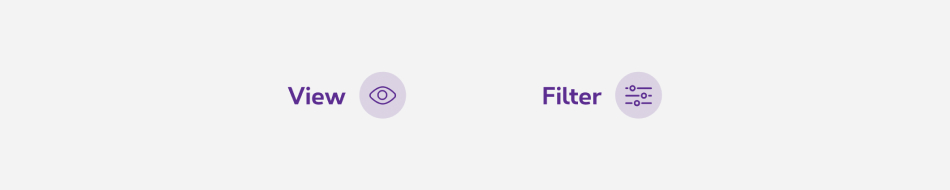
New action links
Introducing View and Filter variants. Explore our updated Actions documentation for details.

26/02/2024
CSS released to prod
Check the release notes.
02/02/2024
Proximus' Internet icons update
In response to a marketing request and in collaboration with BCM Studio, we have updated 4 icons in the Figma Web UI kit Proximus and Web icon font Proximus to enhance the visual representation of different internet experiences.
"icon-Internet"
General use, suitable when there is no specification about internet wifi or internet data.
"icon-Internetlaptop"
Specifically designed for internet usage on a computer or for work.
"icon-Internetmobile"
Tailored for internet use on mobile devices.
"icon-Internettablet"
Reserved for internet use on tablets, though not extensively used on the website. Kept available for future needs.

For Internet as an experience at home, use the “icon-Connected-house”

Additionally, when discussing the network, public wifi, we continue to use the “icon-Network”
The icon update has been seamlessly incorporated into the web's icon font, triggering an automatic update across all platforms and websites employing the Design System's icon font via CSS. See the updated icons
Additionally, please note that the Figma Web UI kit Proximus has been updated to reflect these changes.