Please don't forget to read Usage part of each element.
Tables
A table organizes data into rows and columns, facilitating comparison, analysis, and presentation of structured information. Depending on the type and amount of data, there are several types of tables available.
Types
Specs tables
For product or service specifications, this version offers a minimalistic layout to facilitate scanning. Use this version in product pages and presentations.

Data tables
When users come across more complex sets of data, choose data tables. They offer a complete set of functionnalities to facilitate filtering, sorting, and interactions with those datas.

Anatomy
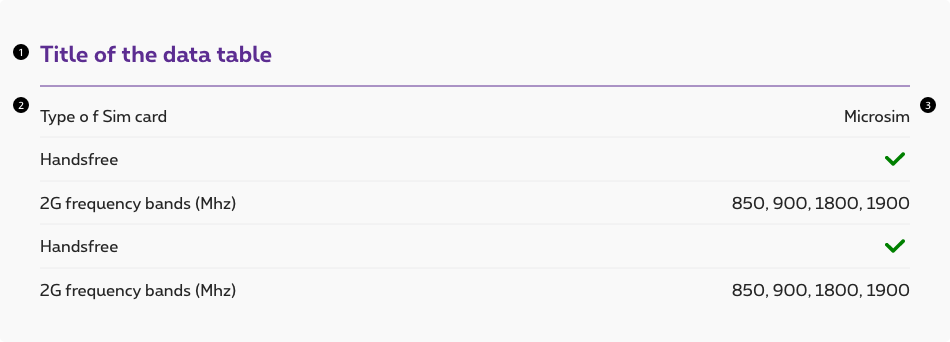
Specs tables

-
Title
Title gives context to the specifications given, especially useful when you need to categorize différent specs tables (e.g. mobile phone specs). -
Spec label
Use concise and explicit label. -
Spec value
Values can be text, number or icons.
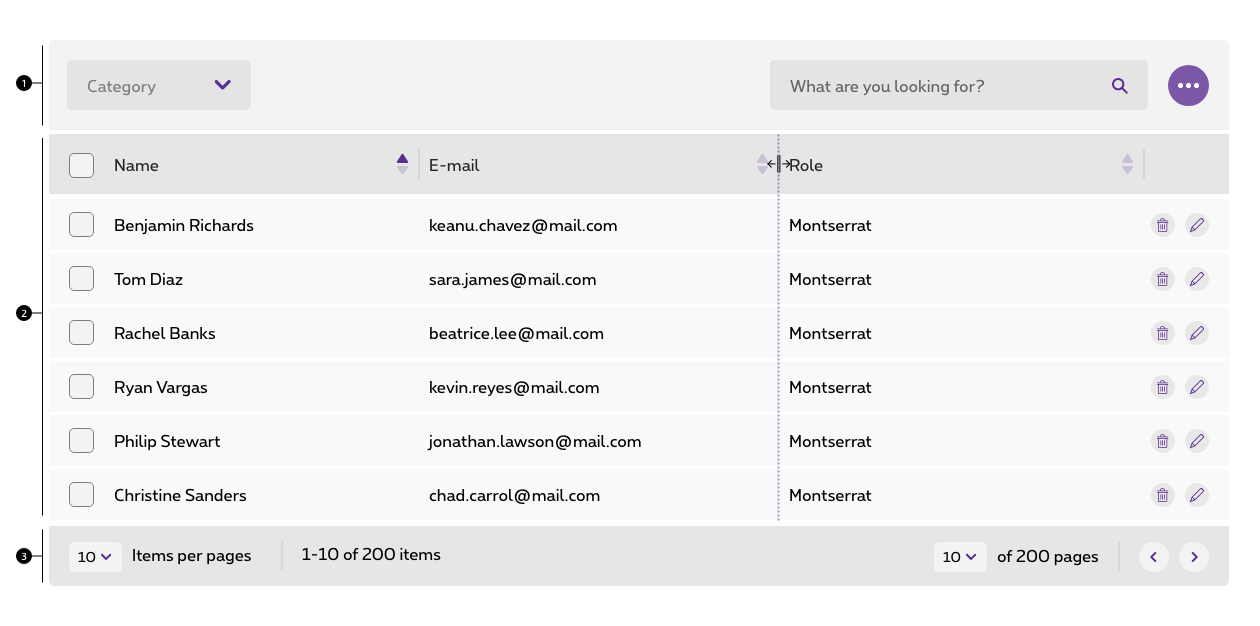
Data tables

-
Action zone (optional)
Use this dedicated area to create actions (e.g. filtering) that applies to the whole table -
Table
This contains the actual data lay out in row and columns. -
Navigation zone
Inform, interact and navigate with the content displayed (e.g. pagination or number of elements displayed)
Action zone
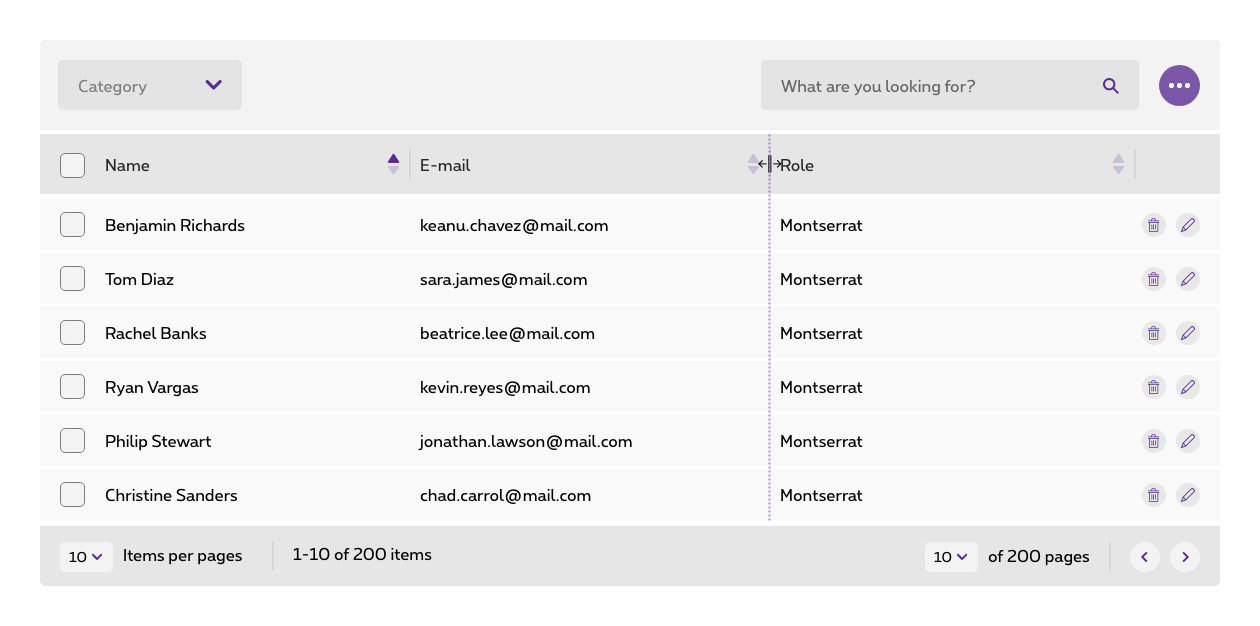
This grid based customizable zone allows you to design filtering and search patterns. When needed, a filtering zone comes in very handy for users dealing with a lot of data.
As each case can be different, there is no fixed component for the action zone. You can use form elements, the action menu and the single accordion to build your desired filtering system.

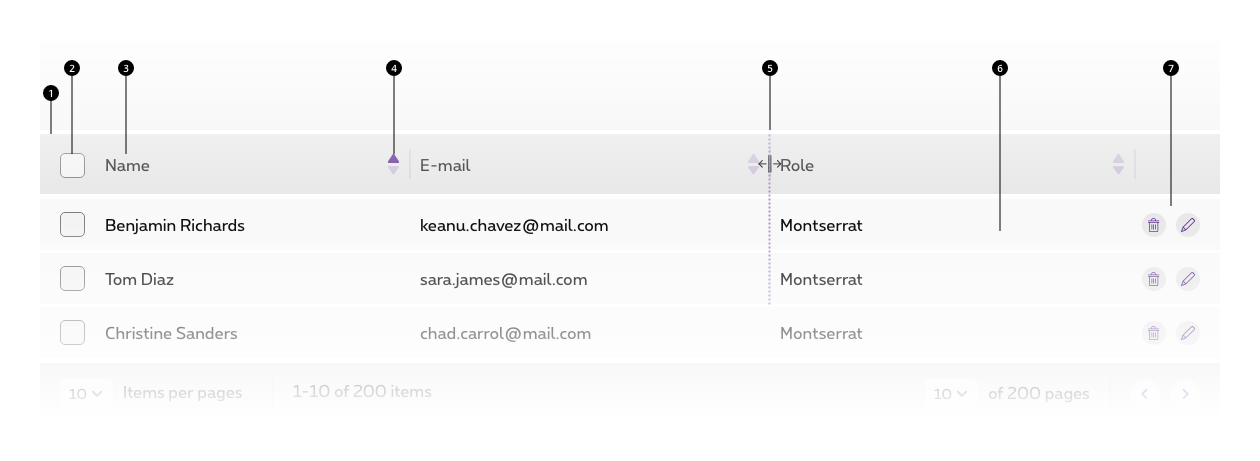
Table

-
Table header
Contains all the column related information and actions. Using concise and relevant labels indicate the information displayed in the column and additional functionalities when needed. -
Table row
Each row contains the content of each entry in the table -
Bulk editing (optional)
Use bulk editing when users need to perform action on multiple entries at the same time. -
Column label
Labels will help users identify the content of the columns. -
Sorting (optional)
Allow user to sort their content per column. Either alphabetically and reverse when content is text based, ascending and descending when the content is integer based, chronologically or anti chronologically when then content is date based. -
Resizing (optional)
Use resizing functionnality for users dealing with a lot of data. Empower them to manage their workspace the way they're the most comfortable with. -
Row action zone (optional)
Use action links to enable actions at row level.
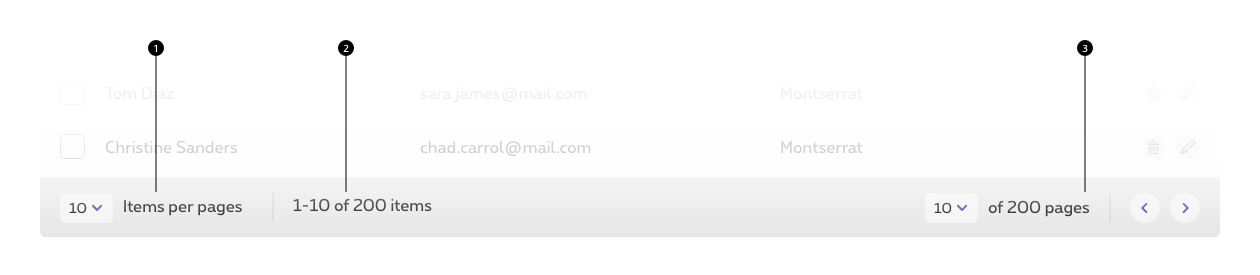
Navigation zone
A opposed to the action zone, each element has its own dedicated space. Please ensure to keep consistency while using this section.

-
Items per page (optional)
Use a select dropdown offer user the possibility to chose how many items to display per page. When possible, try to remember users' settings. -
Sample displayed over number of entries (optional)
-
Pagination
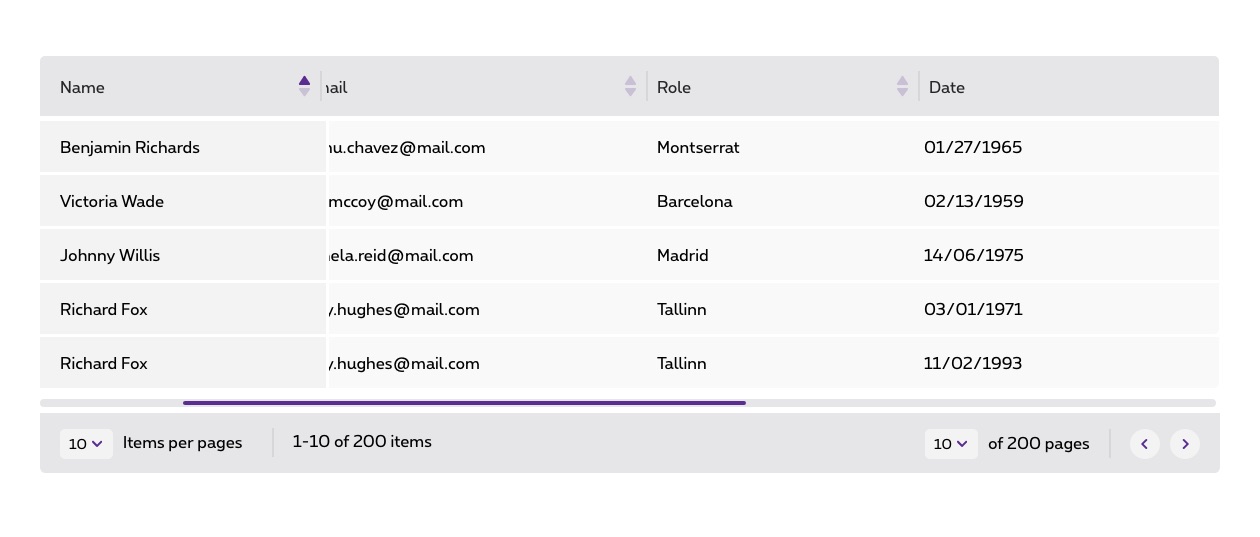
Scroll and fixed elements
Horizontal scroll
Tables often contains a lot of data. To facilite scanning and usage of them, they come with additional options.
When the amount of data is exceeding the viewport width, the content is overflowed. User can easily navigate horizontally within the table.
Optionally, you can fix the first column of the table.

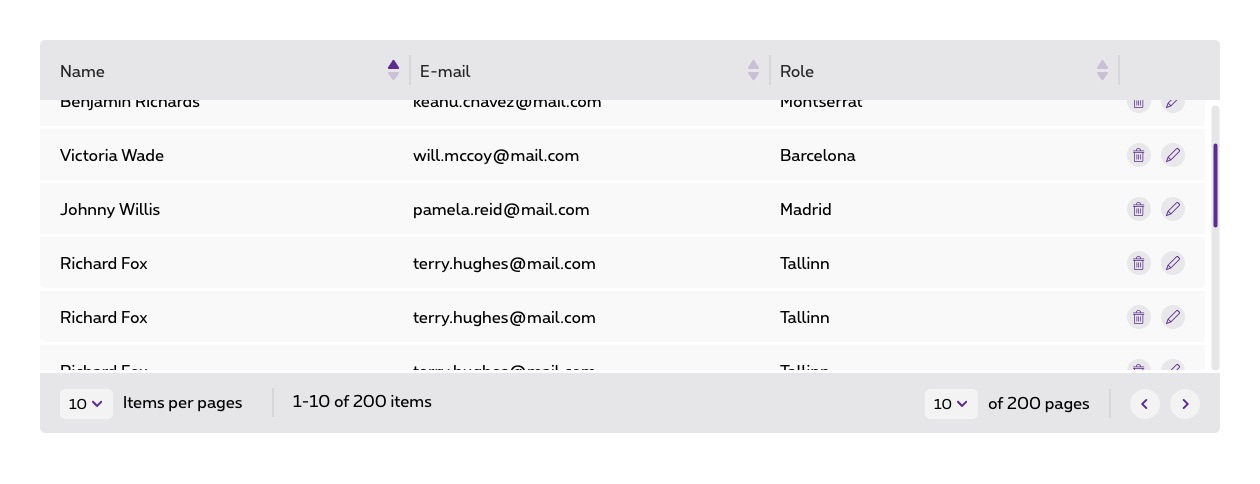
Vertical scroll
If needed, you can also set-up a maximum height to the table. This is especially useful when you want to keep the action zone and the pagination within the same viewport.
When set-up, the table will display a vertical scrollbar whil keeping the header of the table visible.

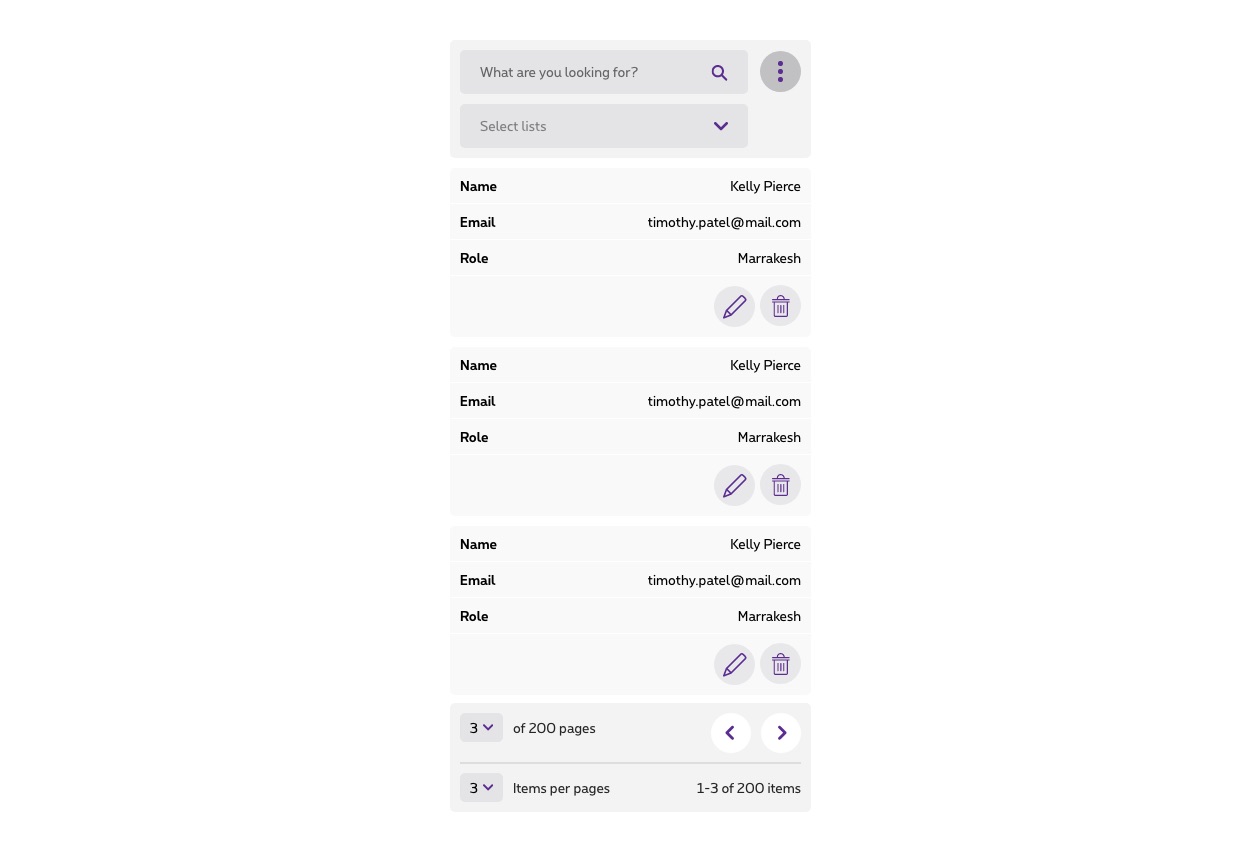
Data table responsiveness
Mobile version of the data tables have been designed to facilitate scanning and browsing. The row/column lay-out switches to a card style layout, allowing the user to have a complete overview of each table entry.

Specs table
Add rs-table-title
class to your main title.
Then simply use gridding to display your data.
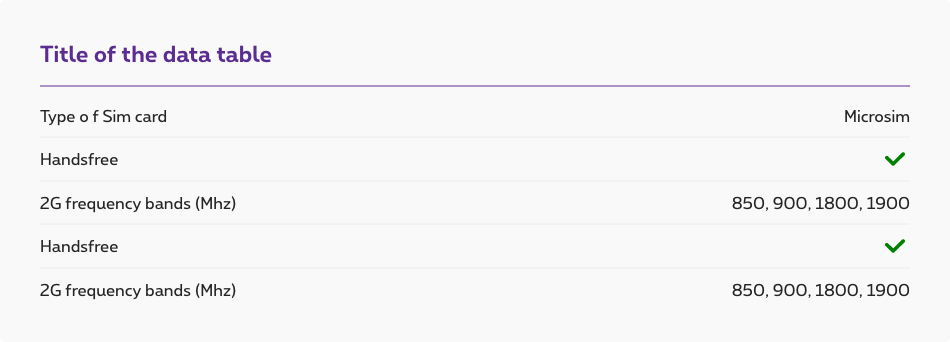
Title of the specs table
Type of Sim card
Microsim
Handsfree
2G frequency bands (Mhz)
850, 900, 1800, 1900
Handsfree
2G frequency bands (Mhz)
850, 900, 1800, 1900
Negative
Add rs-table-title-neg
to rs-table-title
title.
Don't forget to adapt colors of your content with dark theme colors.
Title of the specs table
Type of Sim card
Microsim
Handsfree
2G frequency bands (Mhz)
850, 900, 1800, 1900
Handsfree
2G frequency bands (Mhz)
850, 900, 1800, 1900
Data table
- Title of the table:
- Must be in a <caption class='rs-table-title'> tag, just after the opening table tag.
- OR the title should have an ID ac-yourId referenced in <table aria-labelledby="ac-yourId">
-
<th>
tags must have a scope attribute. Value of this attribute depends where <th>
is:
- <th scope='col'> in <thead>
- <th scope='row'> in <tbody>
-
Sorting a column
Each sortable column has a
aria-sort='none'attribute by default.
If a column is selected, set this attribute toascendingfor an ascending order and todescendingfor an descending order.
Each sortable column has:
- a
rs-table-sortclass - a
rs-table-sort-linkclass on its header link - a
rs-table-sort-iconclass on its header link icon
In all views except mobile, your column's title can have a "details" line under it.
To show this element, you first need to put a span with the class rs-table-th-txt
,
put your column's title and then another span with the class rs-table-th-details
.
Add rs-nowrap
class to <th>
or <td>
to avoid line breaks.
| Name Alias | Role | Actions | |
|---|---|---|---|
|
Benjamin Richards
Benji
|
keanu.chavez@mail.com | Montserrat | |
| Victoria Wade | will.mccoy@mail.com | Barcelona | |
| Johnny Willis | pamela.reid@mail.com | Madrid | |
|
Richard Fox
Chuck
|
terry.hughes@mail.com | Tallinn |
Negative
Add rs-table-neg
class to rs-table-data
container.
Adapt (action) links with their negative version.
Clickable row
To make a row clickable, you have to add jsrs-clickable
class on table row.
You must also add at least one link in a cell.
| Name | Role | Actions | |
|---|---|---|---|
| Benjamin Richards | keanu.chavez@mail.com | Montserrat | |
| Victoria Wade | will.mccoy@mail.com | Barcelona |
Data table on mobile: 2 view options
Table rows displayed as panels (default)
| Date | Time | Destination | Duration | Price |
|---|---|---|---|---|
| 06/06/2023 | 23:31 | +32 2 181 51 21 | 1 min | €0,11 |
| 06/06/2023 | 23:32 | +32 2 282 52 22 | 2 min | €0,22 |
| 06/06/2023 | 23:33 | +32 2 383 53 23 | 3 min | €0,33 |
| 06/06/2023 | 23:34 | +32 2 484 54 24 | 4 min | €0,44 |
Table same on mobile as in desktop but with an horizontal scroll
To save space and be more convinient for comparisons, you can have a regular table on mobile but with an horizontal scroll. You can also hide column(s) with show-for-medium-up
class added on each <td>
of the column(-s) to hide on mobile.
- <div="rs-scroll-h"> should be added around the <table>
-
rs-table--responsiveshould be removed from the <table> -
rs-table--responsive__cell-hideshould be removed from all <th> -
rs-table--responsive__cell-collapseshould be removed from all <td> -
data-label="titleOfColumn"should be removed from all <td> - Optionnal:
show-for-medium-upshould be added to all <th> and <td> of the column(s) to hide on mobile only
| Date | Time | Destination | Duration | Price |
|---|---|---|---|---|
| 06/06/2023 | 23:31 | +32 2 181 51 21 | 1 min | €0,11 |
| 06/06/2023 | 23:32 | +32 2 282 52 22 | 2 min | €0,22 |
| 06/06/2023 | 23:33 | +32 2 383 53 23 | 3 min | €0,33 |
| 06/06/2023 | 23:34 | +32 2 484 54 24 | 4 min | €0,44 |
Data table expand
Here title is not a <caption> . Use a heading tag instead ( <h2> , <h3> ...).
For accessibility, it's imperative to set the aria-labelledby attribute to indicate the IDs of the elements that label the object. It is used to establish a relationship between components, or groups, and their labels.
"Data table expand" requires same attributes than single accordion.
Add rs-title-expand
class to rs-title
title.
Negative
Add rs-table-neg
class to rs-table-data
container.
Adapt (action) links with their negative version.
Data table scroll
Here title is not a <caption> . Use a heading tag instead ( <h2> , <h3> ...).
Vertical
Wrap rs-table
into rs-scroll-v
container.
Specify a maximum height by adding an utility class
(for example: rs-maxh-s40
for 40rem on all devices) on rs-scroll-v
container.
Title of the data table scroll: vertical
| Name | Role | Actions | |
|---|---|---|---|
| Benjamin Richards | keanu.chavez@mail.com | Montserrat | |
| Victoria Wade | will.mccoy@mail.com | Barcelona | |
| Johnny Willis | pamela.reid@mail.com | Madrid | |
| Richard Fox | terry.hughes@mail.com | Tallinn | |
| Benjamin Richards | keanu.chavez@mail.com | Montserrat | |
| Victoria Wade | will.mccoy@mail.com | Barcelona | |
| Johnny Willis | pamela.reid@mail.com | Madrid | |
| Richard Fox | terry.hughes@mail.com | Tallinn | |
| Benjamin Richards | keanu.chavez@mail.com | Montserrat | |
| Victoria Wade | will.mccoy@mail.com | Barcelona | |
| Johnny Willis | pamela.reid@mail.com | Madrid | |
| Richard Fox | terry.hughes@mail.com | Tallinn |
Negative vertical
Add rs-table-neg
class to rs-table-data
container.
Adapt (action) links with their negative version.
Title of the data table scroll: vertical
| Name | Role | Actions | |
|---|---|---|---|
| Benjamin Richards | keanu.chavez@mail.com | Montserrat | |
| Victoria Wade | will.mccoy@mail.com | Barcelona | |
| Johnny Willis | pamela.reid@mail.com | Madrid | |
| Richard Fox | terry.hughes@mail.com | Tallinn | |
| Benjamin Richards | keanu.chavez@mail.com | Montserrat | |
| Victoria Wade | will.mccoy@mail.com | Barcelona | |
| Johnny Willis | pamela.reid@mail.com | Madrid | |
| Richard Fox | terry.hughes@mail.com | Tallinn | |
| Benjamin Richards | keanu.chavez@mail.com | Montserrat | |
| Victoria Wade | will.mccoy@mail.com | Barcelona | |
| Johnny Willis | pamela.reid@mail.com | Madrid | |
| Richard Fox | terry.hughes@mail.com | Tallinn |
Horizontal
Wrap rs-table
into rs-scroll-h
container.
Title of the data table scroll: horizontal
| Name | Role | Role | Role | Role | Actions | ||||
|---|---|---|---|---|---|---|---|---|---|
| Benjamin Richards | keanu.chavez@mail.com | Montserrat | keanu.chavez@mail.com | Montserrat | keanu.chavez@mail.com | Montserrat | keanu.chavez@mail.com | Montserrat | |
| Victoria Wade | will.mccoy@mail.com | Barcelona | will.mccoy@mail.com | Barcelona | will.mccoy@mail.com | Barcelona | will.mccoy@mail.com | Barcelona | |
| Johnny Willis | pamela.reid@mail.com | Madrid | pamela.reid@mail.com | Madrid | pamela.reid@mail.com | Madrid | pamela.reid@mail.com | Madrid | |
| Richard Fox | terry.hughes@mail.com | Tallinn | terry.hughes@mail.com | Tallinn | terry.hughes@mail.com | Tallinn | terry.hughes@mail.com | Tallinn |
Negative horizontal
Add rs-table-neg
class to rs-table-data
container.
Adapt (action) links with their negative version.
Title of the data table scroll: horizontal
| Name | Role | Role | Role | Role | Actions | ||||
|---|---|---|---|---|---|---|---|---|---|
| Benjamin Richards | keanu.chavez@mail.com | Montserrat | keanu.chavez@mail.com | Montserrat | keanu.chavez@mail.com | Montserrat | keanu.chavez@mail.com | Montserrat | |
| Victoria Wade | will.mccoy@mail.com | Barcelona | will.mccoy@mail.com | Barcelona | will.mccoy@mail.com | Barcelona | will.mccoy@mail.com | Barcelona | |
| Johnny Willis | pamela.reid@mail.com | Madrid | pamela.reid@mail.com | Madrid | pamela.reid@mail.com | Madrid | pamela.reid@mail.com | Madrid | |
| Richard Fox | terry.hughes@mail.com | Tallinn | terry.hughes@mail.com | Tallinn | terry.hughes@mail.com | Tallinn | terry.hughes@mail.com | Tallinn |
Horizontal with fixed first column
Wrap rs-table
into rs-scroll-h
container.
Add rs-table-fix-fcol
class to rs-table
table.
Title of the data table scroll: horizontal with fixed first column
| Name | Role | Role | Role | Role | Actions | ||||
|---|---|---|---|---|---|---|---|---|---|
| Benjamin Richards | keanu.chavez@mail.com | Montserrat | keanu.chavez@mail.com | Montserrat | keanu.chavez@mail.com | Montserrat | keanu.chavez@mail.com | Montserrat | |
| Victoria Wade | will.mccoy@mail.com | Barcelona | will.mccoy@mail.com | Barcelona | will.mccoy@mail.com | Barcelona | will.mccoy@mail.com | Barcelona | |
| Johnny Willis | pamela.reid@mail.com | Madrid | pamela.reid@mail.com | Madrid | pamela.reid@mail.com | Madrid | pamela.reid@mail.com | Madrid | |
| Richard Fox | terry.hughes@mail.com | Tallinn | terry.hughes@mail.com | Tallinn | terry.hughes@mail.com | Tallinn | terry.hughes@mail.com | Tallinn |
Negative horizontal with fixed first column
Add rs-table-neg
class to rs-table-data
container.
Adapt (action) links with their negative version.
Title of the data table scroll: horizontal with fixed first column
| Name | Role | Role | Role | Role | Actions | ||||
|---|---|---|---|---|---|---|---|---|---|
| Benjamin Richards | keanu.chavez@mail.com | Montserrat | keanu.chavez@mail.com | Montserrat | keanu.chavez@mail.com | Montserrat | keanu.chavez@mail.com | Montserrat | |
| Victoria Wade | will.mccoy@mail.com | Barcelona | will.mccoy@mail.com | Barcelona | will.mccoy@mail.com | Barcelona | will.mccoy@mail.com | Barcelona | |
| Johnny Willis | pamela.reid@mail.com | Madrid | pamela.reid@mail.com | Madrid | pamela.reid@mail.com | Madrid | pamela.reid@mail.com | Madrid | |
| Richard Fox | terry.hughes@mail.com | Tallinn | terry.hughes@mail.com | Tallinn | terry.hughes@mail.com | Tallinn | terry.hughes@mail.com | Tallinn |
Data table with resizing columns
Add jsrs-table-resize-columns
class to rs-table
table.
Negative
Add rs-table-neg
class to rs-table-data
container.
Adapt (action) links with their negative version.
Data table with icons
| Features | Norton Security | Free antivirus software |
|---|---|---|
| Antivirus | ||
| Antispam | ||
| Antiphishing | ||
| Identity protection | ||
| Parental control | ||
| Browser protection |
Negative
Add rs-table-neg
class to rs-table-data
container.
Adapt (action) links and components with their negative version.
| Features | Norton Security | Free antivirus software |
|---|---|---|
| Antivirus | ||
| Antispam | ||
| Antiphishing | ||
| Identity protection | ||
| Parental control | ||
| Browser protection |
Data table with header and footer
Here title is not a <caption>
. Use a heading tag instead ( <h2>
, <h3>
...) and add ( ari-labelledby
with table id.
-
To include an header to your table, add <header class='rs-table-banner'>
with
rs-table-banner-topjust before the <table> . -
To include an footer to your table, add <footer class='rs-table-banner'>
with
rs-table-banner-bottomjust after the <table> .rs-table-has-banner-bottomclass must be added to the <table> .
Then simply use gridding to display your filters, pagination, etc.
Look at the pagination in the example below.
It requires some extra classes to be displayed correctly on mobile and on desktop
(alignment,
rs-table-banner-pagination
to separate the 2 parts on mobile...).
Negative
Add rs-table-neg
class to rs-table-data
container.
Adapt (action) links and components with their negative version.
Data table empty
You have to use Empty state template, more info inside the Design System.
Skeleton
Selector: ds-table-skeleton[columnQuantity][rowsQuantity]
Class: DSTableSkeletonComponent
Use case example
Inputs
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| columnQuantity | number | undefined | Yes | Defines the column numbers |
| rowsQuantity | number | undefined | Yes | Defines the row numbers |
| hasCheckboxColumn | boolean | false | No | In case there are checkbox columns. Adds a <td> element with rs-table--responsive__cell-collapse CSS class applied |
Outputs
None
Models
None
Empty state
Selector: ds-table-empty-state[title][nbOfColumns]
Class: DSTableEmptyStateComponent
Use case example
Inputs
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| nbOfColumns | number | undefined | Yes | Defines the column numbers |
| title | string | null | No | Sets an empty state title |
| clearText | string | null | No | Enables a link in the bottom of the div to be used for any specific reason |
| paragraph | string | null | Yes | The main description of the no state |
Outputs
| Name | Type | Description |
|---|---|---|
| clear | EventEmitter | Emits when the link is clicked |
Models
None
Sorting directive
Selector: dsTableSorting[sortTranslations][sortDisabled][sortSelected][sortType]
Class: DSSortingComponent
Use case example
Inputs
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| sortTranslations | object | undefined | Yes | title, subtitle and sorting translations |
| sortDisabled | boolean | false | No | Disables the sorting functionality |
| sortType | string | enum SortType | undefined | Yes | Selected sorting type: ascending, descending, none. Use enum SortType |
| sortSelected | boolean | false | No | Defines if it is the selected theader |
Outputs
| Name | Type | Description |
|---|---|---|
| sortClick | EventEmitter |
Emits the current sort type and the id of the host element when is clicked |
Models
interface SortTranslations {
columnName: string;
columnSubtitle?: string;
ariaLabelSortedByASC: string;
ariaLabelSortedByDESC: string;
ariaLabelNotApplicable: string;
ariaLabelSortedBy: string;
}
interface SortClickEvent {
sortType: SortType;
id?: string;
}
enum SortType {
ASC = 'ascending',
DESC = 'descending',
NONE = 'none',
}
