Please don't forget to read Usage part of each element.
Prices
The price tag is used to emphasize the pricing of a special offer or a product. It's constructed in a way that it's highlighted from the rest of the content.
Types
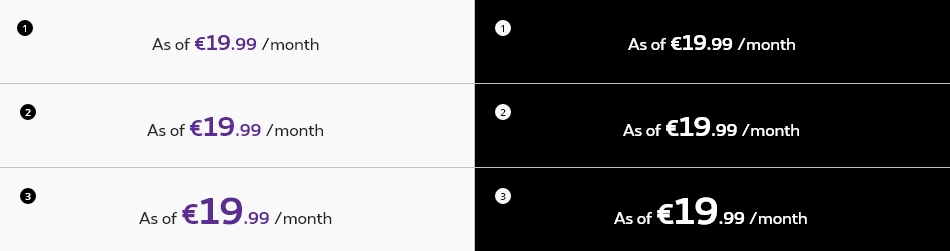
Price tags are constructed in a way that it's highlighted from the rest of the content. To ensure the highlight from the rest of the content, 3 sizes exist:

- Small
- Small-Medium
- Medium
States
Standard
Price is displayed to give to the user the price of a product.

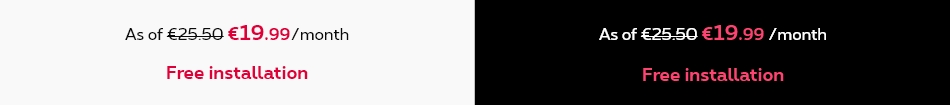
Promo
Price is subject to a promo, the normal price is displayed in a strikethrough body text and the promoted price is higlighted in promo color.

The promotional price is also used to communicate the free of charge of a product or a service such as the installation.
If the promo price is used on a Proximus purple background, for accessibility, the promo price should be completely white. You have to use the inverted price.

Exceed
This price is used to show the user when he has exceeded the budget foreseen in his subscription.

Disabled
This price is used when a product is no longer available

If you need to display a competitor's price in a comparison context for example, you should use this neutral price:

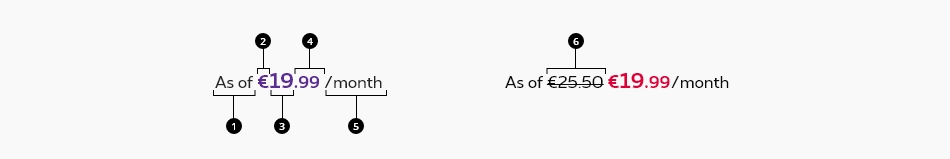
Anatomy

- Promo indicator
- Euro sign
- Price unit
- Price decimal
- Strikethrough price
- Period
Best practices
Price decimal depending of language
English
- No space
- Full stop to separate decimals
As of
instead of €25.50 €19.99
/month
Do
Dutch, French and German
- Space between Euro sign and price
- Comma to separate decimals
A partir de
au lieu de € 25,50 € 19,99
/mois
Do
Remove decimal numbers if ".00"
As of
instead of €25.50 €19
/month
Do
As of
instead of €25.50 €19.00
/month
Dont
Keep 2 decimal numbers in smaller size
As of
instead of €25.50 €19.99
/month
Do
As of
instead of €25.50 €19.99
/month
Dont
Strikethrough price: all the numbers in the same size
€25.50
Do
€25.50
Dont
Prices in plain text
In certain cases, such as conditions, pricing does not require emphasis and can be presented in plain text. The pricing follows the same rules, with two digits for the decimals, unless it's "00" where the decimals are not displayed. Additionally, the decimal separator may vary based on the language.

Sizes and colors
Prices have a template to ensure specific style of each element composing it. There are different kinds of prices (normal, promo, negative...)
Default prices
To create a price
, the desired size price class should be added to <span>
.
There are 3 sizes of prices: small = rs-price-s
| smedium = rs-price-sm
| medium = rs-price-m
And there are different kinds of prices (promo, negative, free,...) which have each one their own class that should be added to price size class mentioned above: ( rs-price-promo
, rs-price-inverted
, rs-price-semi-inverted
,...).
Depending on the language, decimals and spaces have different formating but by default we use english format with decimals represented by a "."
The "€", the whole amount part and the decimals have each one a specific class as they have different sizes:
€= rs-euro
| amount's whole part= rs-unit
| amount's decimal part= rs-decimal
.
To ensure the price remaining as an group ("€" with the amount) and never breaking on separate lines, a <span class="rs-nowrap">
should wrap the € and the amount parts.
All
| Name | Type | Description | Default value |
|---|---|---|---|
| dPrice | double | Price in EN format (ex: 19.99) | null |
| dOld | double | Old price in EN format (ex: 24.99) only for promo and free prices | null |
| sXtraClass | string | Extra class to rs-price-s
, rs-price-sm
or rs-price-m
container |
"" |
From €19.99 /month
From €19.99 /month
Default negative prices
To have a negative price, rs-price-inverted
should be added to rs-price
.
€19.99
€19.99
Disabled prices
All different kinds of prices can be displayed as disabled just by adding rs-price-disabled
class to any price.
€19.99
€19.99
Promo prices
To have a promo price, rs-price-promo
should be added to rs-price
.
The old price should be added before the new price whitin a <del>
without any specification for €, amount nor decimals.
Unfortunately screenreaders don't interpret <del>
so the 2 prices are read one after the other without any specification so a text espacially for screenreaders should be added within the <del>
before the old price:
EN: <span class="show-for-sr">Instead of </span>
NL: <span class="show-for-sr">In plaats van </span>
FR: <span class="show-for-sr">Au lieu de </span>
DE: <span class="show-for-sr">Anstelle von </span>
Promo negative prices
To have a negative promo price, rs-price-inverted
should be added to rs-price rs-price-promo
.
Strikethrough price are included in <del>
which needs a special attention for accessibility.
If the promo price is used on a Proximus purple background, for accessibility, the promo price should be completely white with rs-price-inverted
class.
To have a promo price on a black background, rs-price-semi-inverted
should be added to rs-price
. This promo price can't be used on a purple background (see exemple above).
Free prices
A Free price is like the promo price.
The strikethrough price is optional.
Prices for other suppliers
To have a "neutral" price typically used for any other than Proximus products, rs-price-neutral
should be added to rs-price
.
€19.99
€19.99
Exceeded prices
To have an exceeded price, rs-price-exceed
should be added to rs-price
.
€19.99
€19.99
Price format per language
All the examples above are using the default english format: a "." as decimal delimiter and no space between the € and amount.
French, dutch and german have a different: a "," as decimal delimiter and a space between the € and amount.
FR:
NL:
DE:
Configuration metadata (DSPricesComponent)
Selector: ds-prices
Class: DSPricesComponent
e2e testing Id: None
Use case example
Inputs
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| priceConfig | PriceModel | undefined | Yes | Contains info about the amount to show and the layout |
| negative | boolean | false | No | Determines negative style |
| blackBackground | boolean | false | No | Used to set 'black background style' |
| disabled | boolean | false | No | Disable the price |
| size | PricesSizeEnum | PricesSizeEnum.sm | No | Size of the price |
Outputs
None
Models
PriceModel {
unit?: string; // put here as string 'Free' to use free mode
decimal?: string;
isPromo?: boolean;
oldPrice?: {
unit: string;
decimal: string;
};
priceType?: PriceTypeEnum;
}
PriceTypeEnum {
neutral = 'neutral',
exceeded = 'exceeded',
}
Available from library version 14.81.2 and above